Il costruttore di siti web Tilda consente a milioni di persone di creare siti web, negozi online, landing page e progetti speciali di grande impatto, splendidi e facili da gestire, senza dover ricorrere al codice.
Crediamo che il grande design sia una combinazione di un milione di dettagli ben studiati e di competenze in un determinato campo. Ecco perché diciamo che "il contenuto è la chiave" e creiamo uno strumento che copre tutti gli aspetti tecnici in modo che possiate concentrarvi su ciò che amate davvero.
Il buon design dovrebbe essere accessibile a tutti. Tilda offre a tutti, dagli imprenditori creativi alle grandi aziende e ai marchi, l'opportunità di creare design che un tempo erano privilegio dei clienti degli studi professionali.
Il buon design dovrebbe essere accessibile a tutti. Tilda offre a tutti, dagli imprenditori creativi alle grandi aziende e ai marchi, l'opportunità di creare design che un tempo erano privilegio dei clienti degli studi professionali.
Contenuti
Tipi di siti web che si possono costruire su Tilda
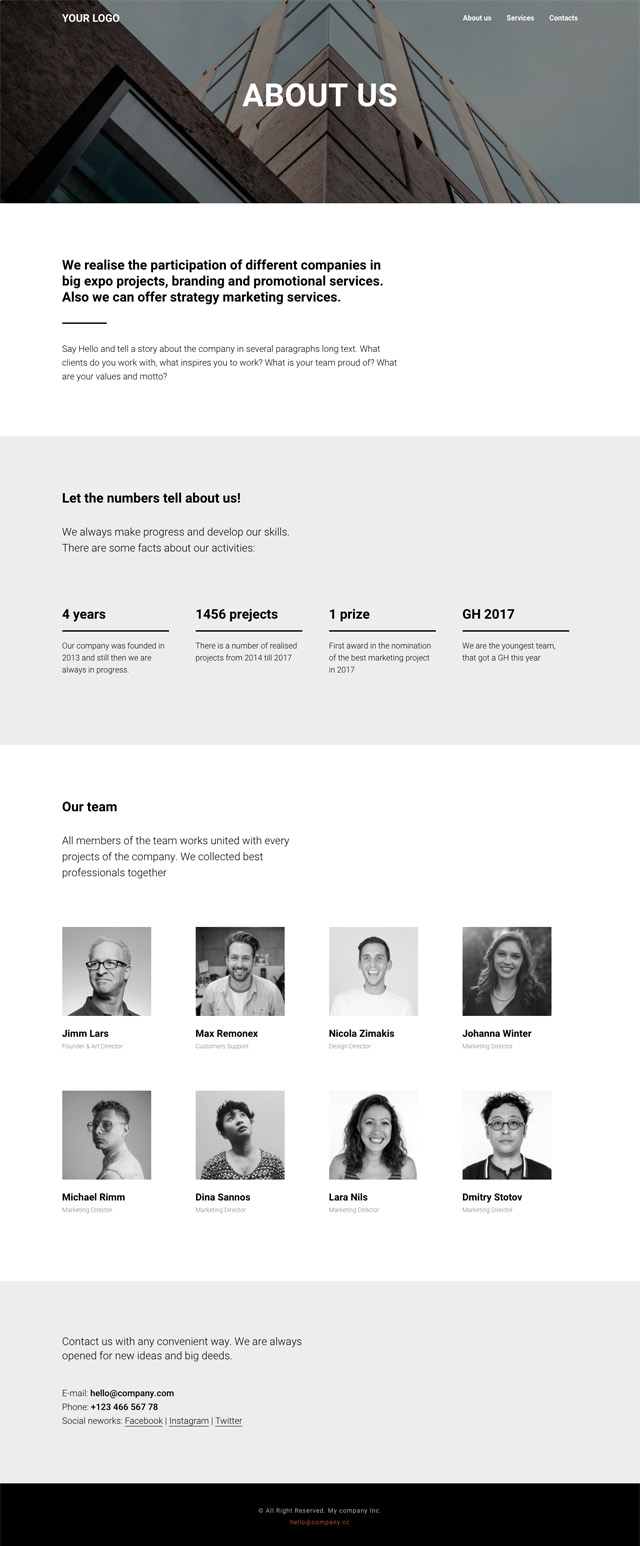
Un'azienda deve avere un sito web dall'aspetto professionale e in linea con lo stile generale del marchio. Il sito web è spesso la prima cosa che i potenziali clienti vedono; crea la prima impressione dell'azienda e determina se ci si può fidare.
Unsito web aziendale deve essere facile da gestire. Gli aggiornamenti e le modifiche avvengono, ma non su base regolare, quindi non ha senso assumere una persona dedicata a questo compito. Un sito web creato su Tilda è facile da aggiornare. Può essere un compito di un marketer, di un designer, di un manager o di un assistente: non richiede competenze particolari.
Esempio di sito web aziendale: Piattaforma fintech californiana"Loankea".
Unsito web aziendale deve essere facile da gestire. Gli aggiornamenti e le modifiche avvengono, ma non su base regolare, quindi non ha senso assumere una persona dedicata a questo compito. Un sito web creato su Tilda è facile da aggiornare. Può essere un compito di un marketer, di un designer, di un manager o di un assistente: non richiede competenze particolari.
Esempio di sito web aziendale: Piattaforma fintech californiana"Loankea".
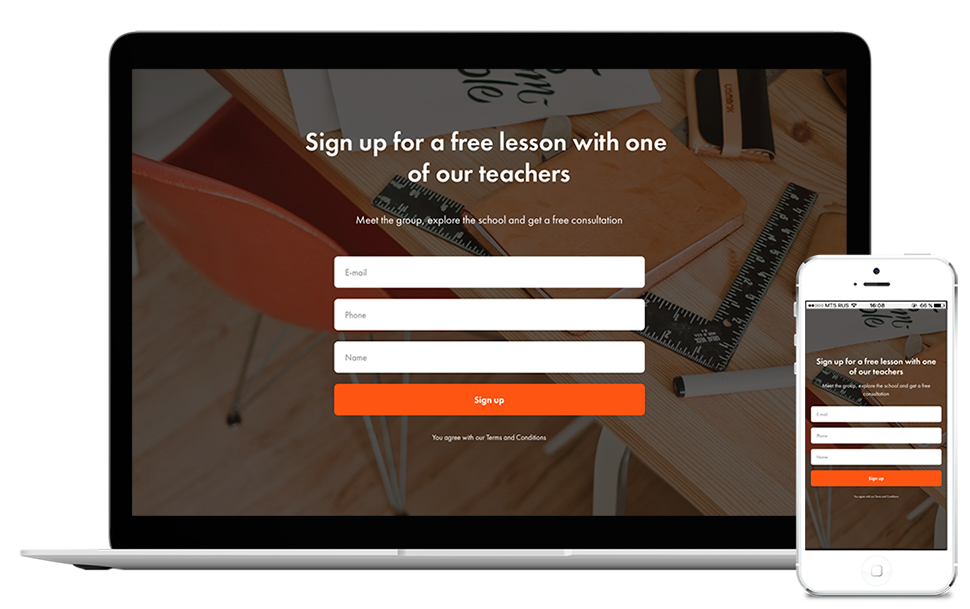
Le landing page sono di solito realizzate rapidamente, facili da modificare durante il processo di test, contengono elementi che aumentano le conversioni (call to action, moduli online, benefici e vantaggi) e semplici analisi per valutarne rapidamente l'efficacia.
Una landing page non deve essere necessariamente costosa: spesso una landing page viene realizzata per una promozione una tantum: si progetta una pagina, si promuove il prodotto e poi si chiude il progetto. Non vale la pena assumere un team di designer e programmatori per questo compito.
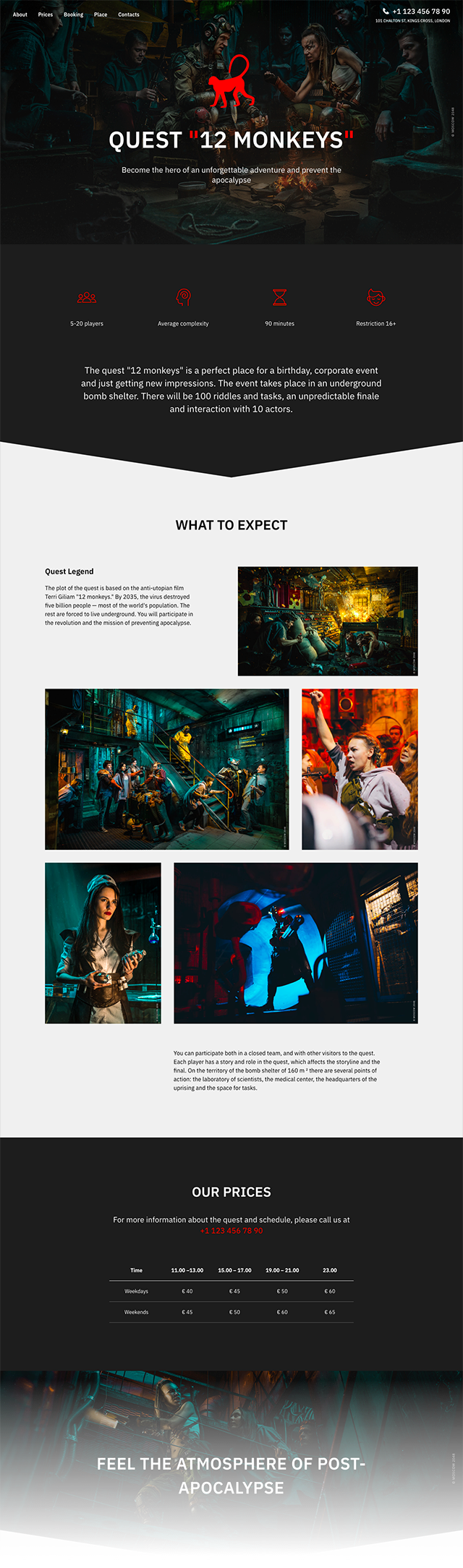
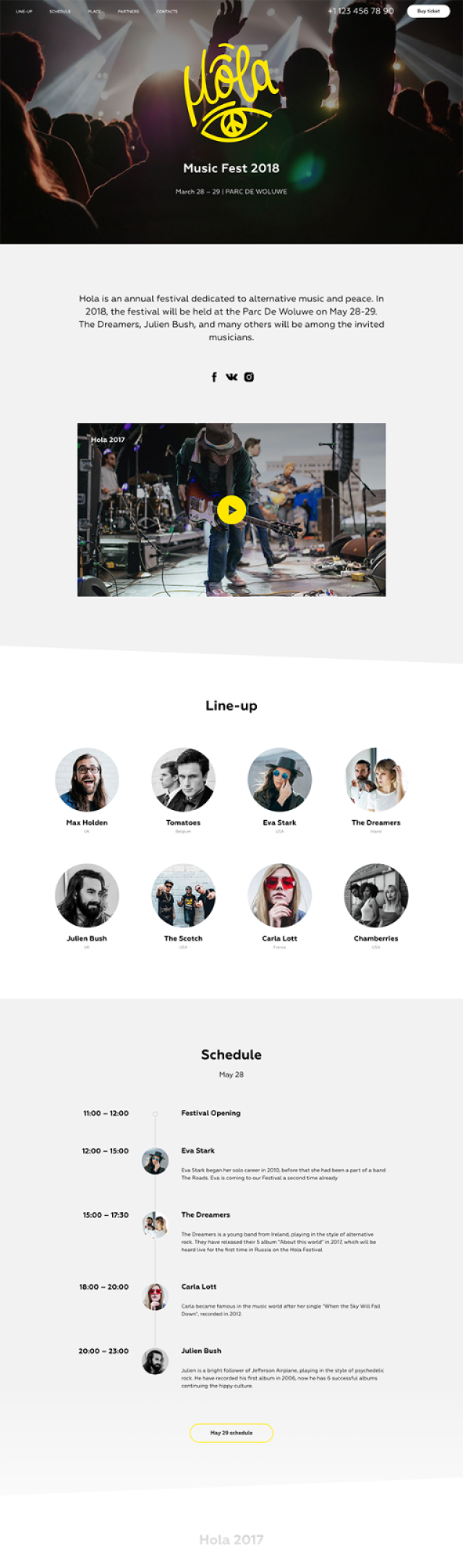
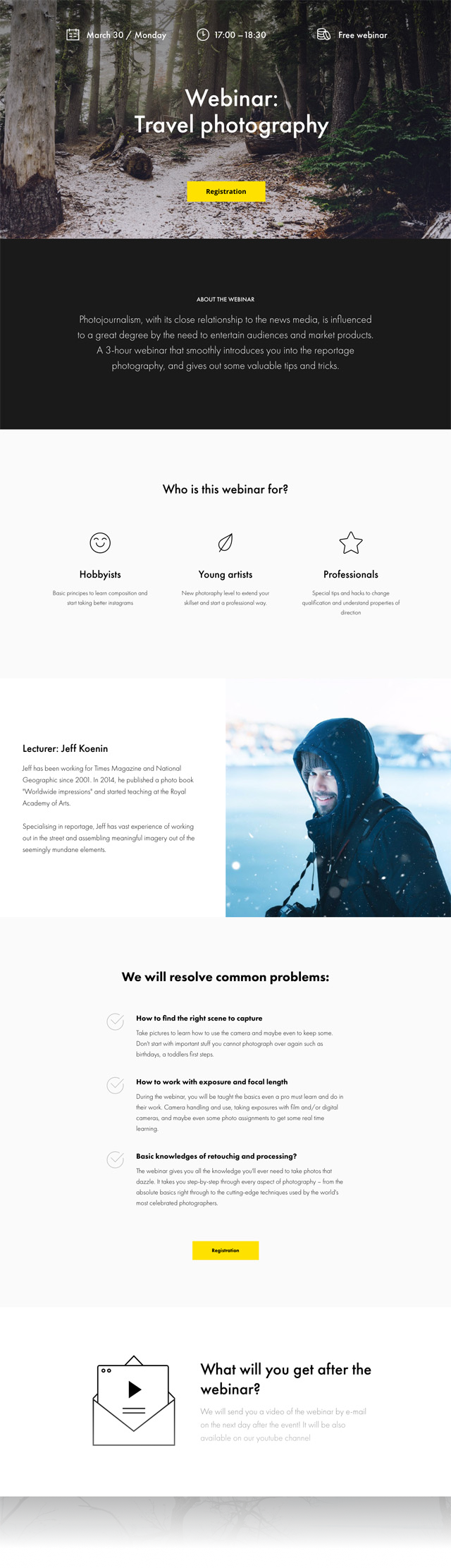
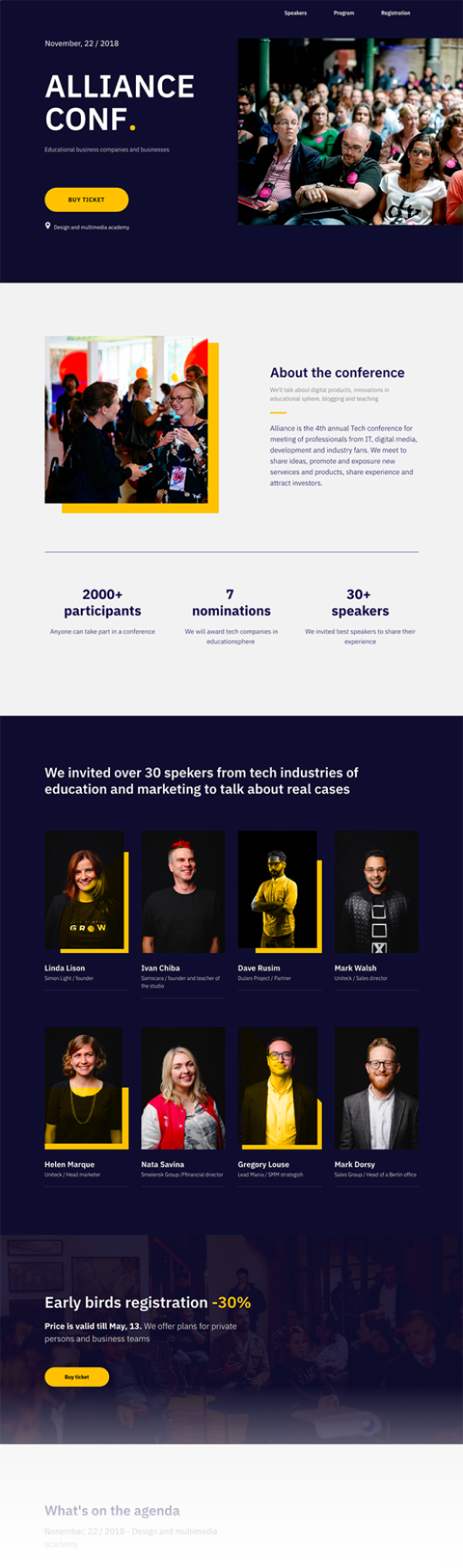
La pagina web di un evento viene solitamente creata insieme a molte altre attività organizzative, quindi dovrebbe essere estremamente facile creare un sito web per la vendita dei biglietti, che può essere modificato al volo.
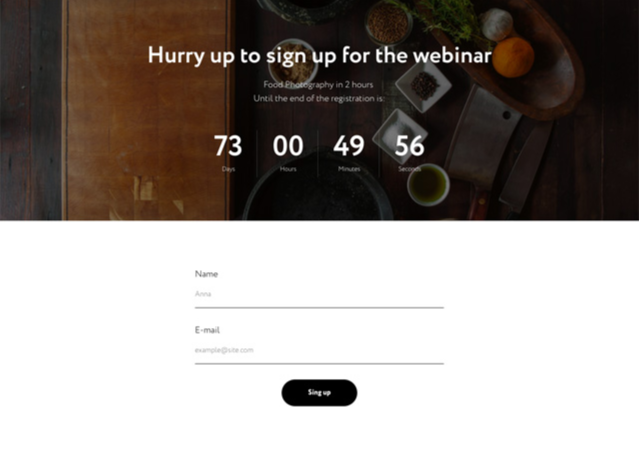
Esempio di landing page: Festival all'aperto Ins Freie!
Una landing page non deve essere necessariamente costosa: spesso una landing page viene realizzata per una promozione una tantum: si progetta una pagina, si promuove il prodotto e poi si chiude il progetto. Non vale la pena assumere un team di designer e programmatori per questo compito.
La pagina web di un evento viene solitamente creata insieme a molte altre attività organizzative, quindi dovrebbe essere estremamente facile creare un sito web per la vendita dei biglietti, che può essere modificato al volo.
Esempio di landing page: Festival all'aperto Ins Freie!
La propria attività inizia con piccoli passi. All'inizio è importante investire nella produzione, nella logistica e nella promozione, mentre il sito web può essere realizzato da soli.
Negozi completi - con un carrello della spesa, sistemi di pagamento tra cui scegliere, la possibilità di impostare i parametri dei prodotti, aggiungere opzioni di consegna e creare codici promozionali - dovrebbero risultare efficaci anche per chi non ha mai provato a creare un sito web.
Esempio di negozio online: Negozio online di abbigliamento femminile"El Flair".
Negozi completi - con un carrello della spesa, sistemi di pagamento tra cui scegliere, la possibilità di impostare i parametri dei prodotti, aggiungere opzioni di consegna e creare codici promozionali - dovrebbero risultare efficaci anche per chi non ha mai provato a creare un sito web.
Esempio di negozio online: Negozio online di abbigliamento femminile"El Flair".
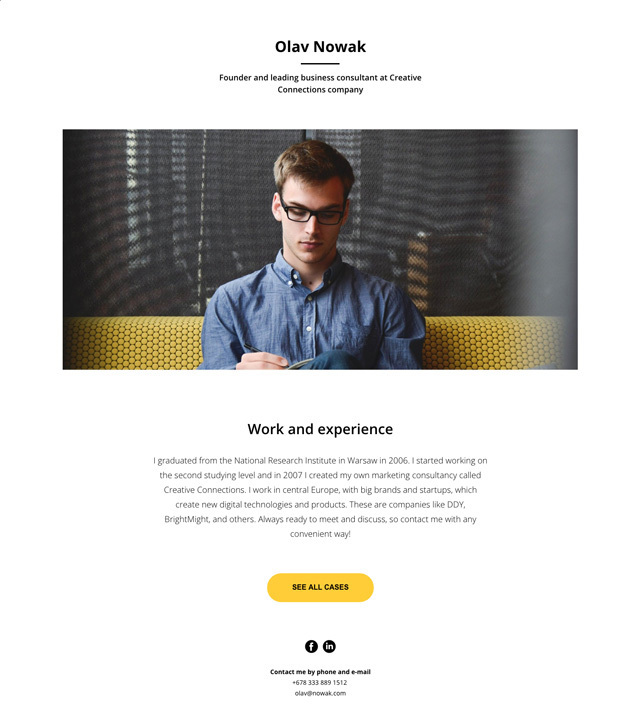
Il sito web personale di un professionista è un modo per presentarsi, salvare e strutturare il proprio portfolio. Ciò significa lavorare con il traffico e l'analisi, attirare nuovo pubblico dai motori di ricerca, vendere, automatizzare i processi di routine e dimostrare il livello di competenza.
Esempio di sito web personale: Sito personale di un consulente senior indipendente , Conor Stinson.
Esempio di sito web personale: Sito personale di un consulente senior indipendente , Conor Stinson.
Il content marketing è un investimento a lungo termine che, a differenza della pubblicità convenzionale, accumula effetti nel tempo.
Il content marketing può essere implementato attraverso un blog aziendale o inserendo pubblicità native su media professionali. In entrambi i casi, sono importanti la diffusione non convenzionale e la capacità di inserirsi nel sito web esistente dell'azienda o dei media.
Esempio di progetto pubblicitario speciale: Blog aziendale del Porto di Zeebrugge"Connect".
Il content marketing può essere implementato attraverso un blog aziendale o inserendo pubblicità native su media professionali. In entrambi i casi, sono importanti la diffusione non convenzionale e la capacità di inserirsi nel sito web esistente dell'azienda o dei media.
Esempio di progetto pubblicitario speciale: Blog aziendale del Porto di Zeebrugge"Connect".
È comodo creare una presentazione o una relazione annuale online. Le diapositive possono essere aperte su qualsiasi dispositivo, indipendentemente dalla versione del file e dal sistema operativo; per apportare modifiche è sufficiente la connessione a Internet e si può condividere con i clienti o i colleghi un link anziché un file di grandi dimensioni.
Un'azienda deve avere un sito web dall'aspetto professionale e in linea con lo stile generale del marchio. Il sito web è spesso la prima cosa che i potenziali clienti vedono; crea la prima impressione dell'azienda e determina se ci si può fidare.
Unsito web aziendale deve essere facile da gestire. Gli aggiornamenti e le modifiche avvengono, ma non su base regolare, quindi non ha senso assumere una persona dedicata a questo compito. Un sito web creato su Tilda è facile da aggiornare. Può essere un compito di un marketer, di un designer, di un manager o di un assistente: non richiede competenze particolari.
Esempio di sito web aziendale: Piattaforma fintech californiana"Loankea".
Unsito web aziendale deve essere facile da gestire. Gli aggiornamenti e le modifiche avvengono, ma non su base regolare, quindi non ha senso assumere una persona dedicata a questo compito. Un sito web creato su Tilda è facile da aggiornare. Può essere un compito di un marketer, di un designer, di un manager o di un assistente: non richiede competenze particolari.
Esempio di sito web aziendale: Piattaforma fintech californiana"Loankea".
Le landing page sono di solito realizzate rapidamente, facili da modificare durante il processo di test, contengono elementi che aumentano le conversioni (call to action, moduli online, benefici e vantaggi) e semplici analisi per valutarne rapidamente l'efficacia.
Una landing page non deve essere necessariamente costosa: spesso una landing page viene realizzata per una promozione una tantum: si progetta una pagina, si promuove il prodotto e poi si chiude il progetto. Non vale la pena assumere un team di designer e programmatori per questo compito.
La pagina web di un evento viene solitamente creata insieme a molte altre attività organizzative, quindi dovrebbe essere estremamente facile creare un sito web per la vendita dei biglietti, che può essere modificato al volo.
Esempio di landing page: Festival all'aperto Ins Freie!
Una landing page non deve essere necessariamente costosa: spesso una landing page viene realizzata per una promozione una tantum: si progetta una pagina, si promuove il prodotto e poi si chiude il progetto. Non vale la pena assumere un team di designer e programmatori per questo compito.
La pagina web di un evento viene solitamente creata insieme a molte altre attività organizzative, quindi dovrebbe essere estremamente facile creare un sito web per la vendita dei biglietti, che può essere modificato al volo.
Esempio di landing page: Festival all'aperto Ins Freie!
La propria attività inizia con piccoli passi. All'inizio è importante investire nella produzione, nella logistica e nella promozione, mentre il sito web può essere realizzato da soli.
Negozi completi - con un carrello della spesa, sistemi di pagamento tra cui scegliere, la possibilità di impostare i parametri dei prodotti, aggiungere opzioni di consegna e creare codici promozionali - dovrebbero risultare efficaci anche per chi non ha mai provato a creare un sito web.
Esempio di negozio online: Negozio online di abbigliamento femminile"El Flair".
Negozi completi - con un carrello della spesa, sistemi di pagamento tra cui scegliere, la possibilità di impostare i parametri dei prodotti, aggiungere opzioni di consegna e creare codici promozionali - dovrebbero risultare efficaci anche per chi non ha mai provato a creare un sito web.
Esempio di negozio online: Negozio online di abbigliamento femminile"El Flair".
Il sito web personale di un professionista è un modo per presentarsi, salvare e strutturare il proprio portfolio. Ciò significa lavorare con il traffico e l'analisi, attirare nuovo pubblico dai motori di ricerca, vendere, automatizzare i processi di routine e dimostrare il livello di competenza.
Esempio di sito web personale: Sito personale di un consulente senior indipendente , Conor Stinson.
Esempio di sito web personale: Sito personale di un consulente senior indipendente , Conor Stinson.
Il content marketing è un investimento a lungo termine che, a differenza della pubblicità convenzionale, accumula effetti nel tempo.
Il content marketing può essere implementato attraverso un blog aziendale o inserendo pubblicità native su media professionali. In entrambi i casi, sono importanti la diffusione non convenzionale e la capacità di inserirsi nel sito web esistente dell'azienda o dei media.
Esempio di progetto pubblicitario speciale: Blog aziendale del Porto di Zeebrugge"Connect".
Il content marketing può essere implementato attraverso un blog aziendale o inserendo pubblicità native su media professionali. In entrambi i casi, sono importanti la diffusione non convenzionale e la capacità di inserirsi nel sito web esistente dell'azienda o dei media.
Esempio di progetto pubblicitario speciale: Blog aziendale del Porto di Zeebrugge"Connect".
È comodo creare una presentazione o una relazione annuale online. Le diapositive possono essere aperte su qualsiasi dispositivo, indipendentemente dalla versione del file e dal sistema operativo; per apportare modifiche è sufficiente la connessione a Internet e si può condividere con i clienti o i colleghi un link anziché un file di grandi dimensioni.
Creare un sito web a partire da blocchi
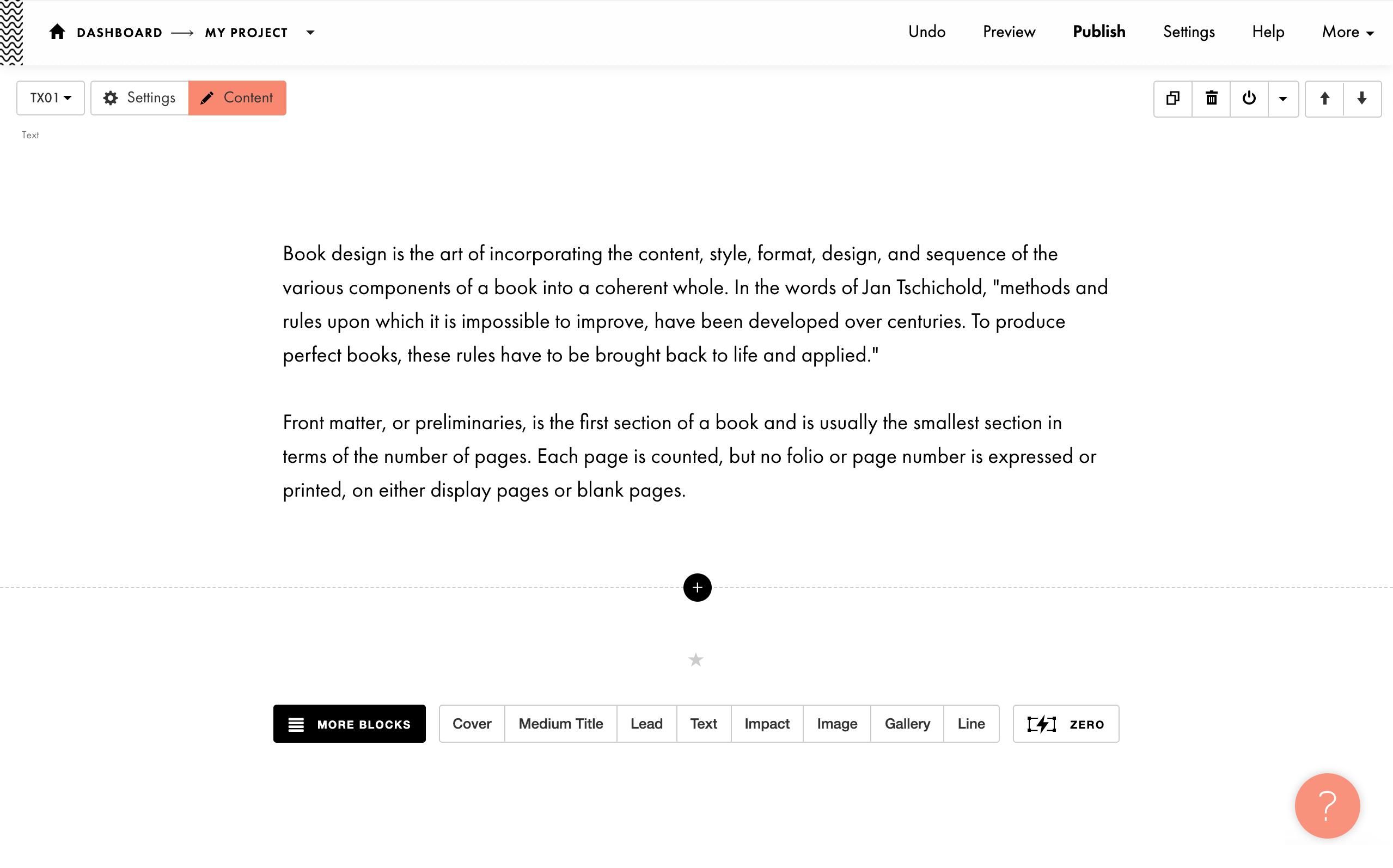
Il costruttore di siti web Tilda è stato il primo a introdurre un sistema modulare per la creazione di siti web, un'idea poi ripresa da altri servizi. Ogni blocco è un gruppo di elementi uniti attorno a un unico messaggio. Una pagina web è composta da blocchi, proprio come una casa è composta da piani, per creare una storia coerente.
Aggiunta di blocchi nell'editor Tilda


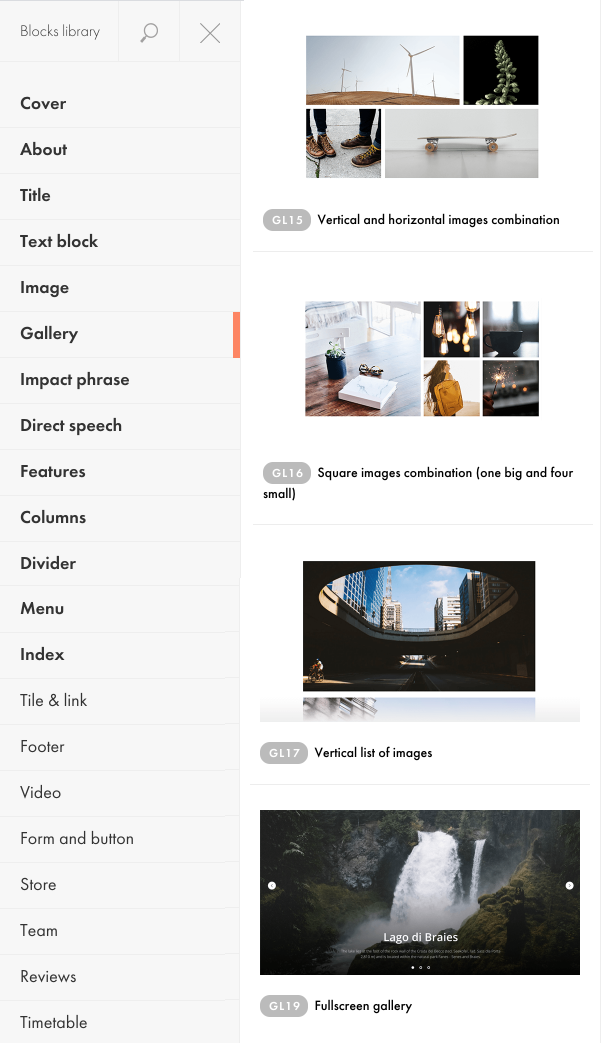
Biblioteca a blocchi
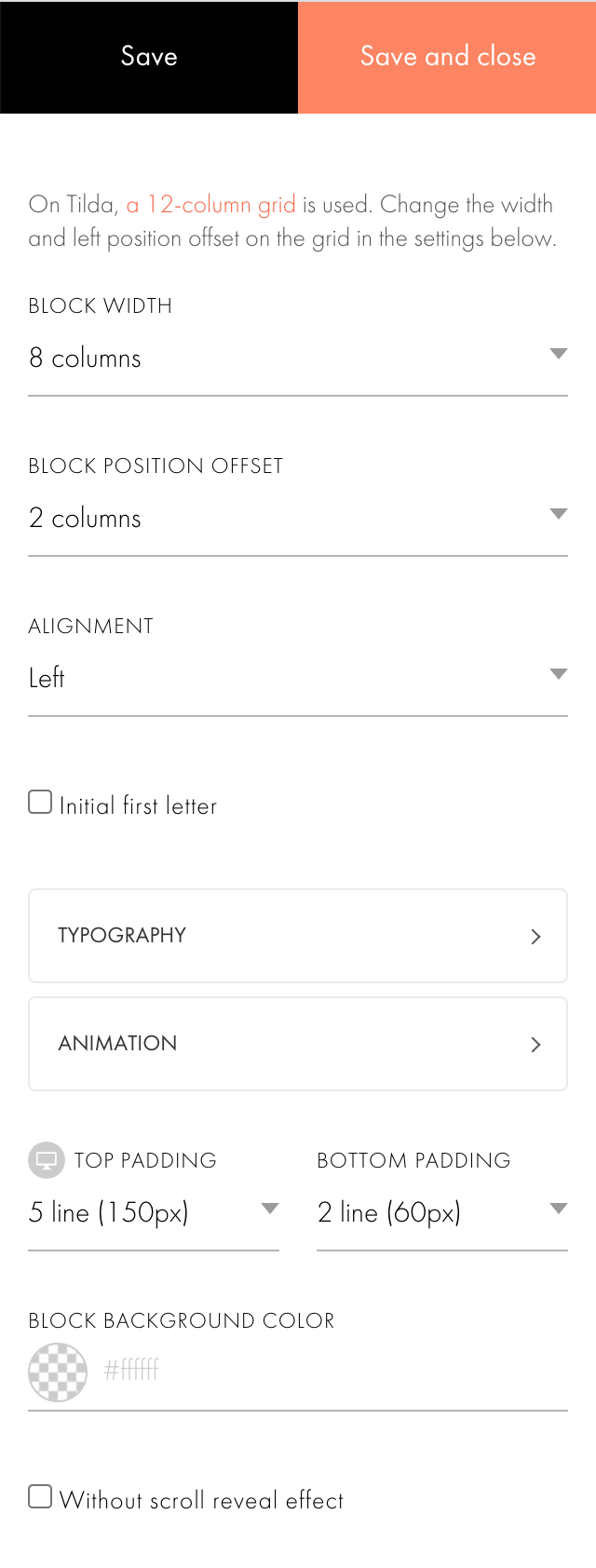
Impostazioni del blocco ed editor di pagina

Aggiunta di un nuovo blocco
Controlli dei blocchi: duplicare, cancellare, spostare, nascondere
Pubblicare immediatamente la pagina

I blocchi sono stati creati da un team di designer sulla base di ricerche e analisi dei modelli più utilizzati. Il risultato è uno strumento aggiornato che riflette le tendenze del moderno design dei siti web.
I blocchi sono disegnati e progettati con spaziatura, rientri e dimensioni dei caratteri secondo le tradizioni della tipografia classica. Sono stati creati da professionisti, per cui appaiono equilibrati e armoniosi. Questo vi fa risparmiare tempo: Non dovrete preoccuparvi dell'aspetto, ma concentrarvi sul contenuto e dedicare tutto il vostro impegno al messaggio della vostra pagina web.
I blocchi sono disegnati e progettati con spaziatura, rientri e dimensioni dei caratteri secondo le tradizioni della tipografia classica. Sono stati creati da professionisti, per cui appaiono equilibrati e armoniosi. Questo vi fa risparmiare tempo: Non dovrete preoccuparvi dell'aspetto, ma concentrarvi sul contenuto e dedicare tutto il vostro impegno al messaggio della vostra pagina web.
I blocchi sono stati creati da un team di designer sulla base di ricerche e analisi dei modelli più utilizzati. Il risultato è uno strumento aggiornato che riflette le tendenze del moderno design dei siti web.
I blocchi sono disegnati e progettati con spaziatura, rientri e dimensioni dei caratteri secondo le tradizioni della tipografia classica. Sono stati creati da professionisti, in modo da risultare equilibrati e armoniosi. Questo vi fa risparmiare tempo: Non dovrete preoccuparvi dell'aspetto, ma concentrarvi sul contenuto e dedicare tutto il vostro impegno al messaggio della vostra pagina web.
I blocchi sono disegnati e progettati con spaziatura, rientri e dimensioni dei caratteri secondo le tradizioni della tipografia classica. Sono stati creati da professionisti, in modo da risultare equilibrati e armoniosi. Questo vi fa risparmiare tempo: Non dovrete preoccuparvi dell'aspetto, ma concentrarvi sul contenuto e dedicare tutto il vostro impegno al messaggio della vostra pagina web.
Nella Block Library sono disponibili oltre 550 blocchi suddivisi in categorie.
Parte 1. Categorie di elementi di base

Galleria

Testo

Titolo

Menu

Forma

Pulsante
Parte 2. Sezioni di contenuto pronte per l'uso
Informazioni. Blocchi per descrivere le caratteristiche del progetto: Blocchi di testo, gallerie di immagini e pulsanti per i social media.






Caratteristiche. Combinazioni di foto, testi e icone disposte in un elenco.






Servizi. Schede, elenchi con immagini, colonne con icone e altre opzioni per le diverse aree aziendali.






Come funziona. Linee temporali, fasi e schede per visualizzare il processo.




Squadra. Blocchi per presentare i dipendenti della vostra azienda o i relatori principali.
Recensioni. Sono disponibili diverse opzioni di design: Uno slider, diverse colonne di testo con foto o feedback con un'immagine di sfondo.
Recensioni. Sono disponibili diverse opzioni di design: Uno slider, diverse colonne di testo con foto o feedback con un'immagine di sfondo.






Calendario. Linee temporali, tabelle e colonne per creare programmi o rappresentazioni visive del processo.



Piani tariffari. Visualizzate i prezzi dei vostri servizi come schede, elenchi o tabelle.
Partner. Una griglia di loghi e informazioni aggiuntive sui vostri partner.
Partner. Una griglia di loghi e informazioni aggiuntive sui vostri partner.






Negozio. Carrello, schede prodotto e pop-up.





Notizie e Feeds . Griglie per notizie o blog.



I blocchi possono essere riorganizzati, copiati, spostati all'inizio o alla fine di una pagina, nascosti temporaneamente o eliminati definitivamente. Costruire un sito web con i blocchi è divertente, è come un gioco, ma alla fine si finisce per avere un sito web reale e funzionale.
Ogni blocco ha una serie di impostazioni visive: Spaziatura, rientri, colonne e tipografia, per cui ogni blocco può essere preso come modello e il suo design può essere modificato in base alle proprie esigenze. Otterrete un sito web unico, diverso da tutti gli altri. Tutti i modelli sono già stati elaborati da designer professionisti, il che rende la creazione di un sito web su Tilda relativamente veloce.
Ogni blocco ha una serie di impostazioni visive: Spaziatura, rientri, colonne e tipografia, per cui ogni blocco può essere preso come modello e il suo design può essere modificato in base alle proprie esigenze. Otterrete un sito web unico, diverso da tutti gli altri. Tutti i modelli sono già stati elaborati da designer professionisti, il che rende la creazione di un sito web su Tilda relativamente veloce.
Modifica intuitiva nell'editor visuale
Le modifiche sono immediatamente visibili
"Quello che vedi è quello che ottieni" (WYSIWYG) è il principio che guida la modifica dei contenuti nell'editor visuale di Tilda. Per modificare il testo, basta fare clic su di esso e iniziare a digitarlo. Per modificare l'immagine, è sufficiente trascinare la nuova immagine su quella precedente.
Aggiunta di contenuti personali nell'editor

Lavorare con il testo. Focus sulla tipografia, scelta illimitata di font, gerarchia visiva.
Il 90% del web design è incentrato sulla tipografia, motivo per cui i designer prestano molta attenzione alla progettazione del testo. Il testo deve essere chiaro e facile da leggere, indipendentemente dall'argomento del sito. Buoni abbinamenti di font, rientri adeguati e spaziatura tra le righe: i designer calibrano attentamente tutti questi parametri sia su desktop che su mobile.
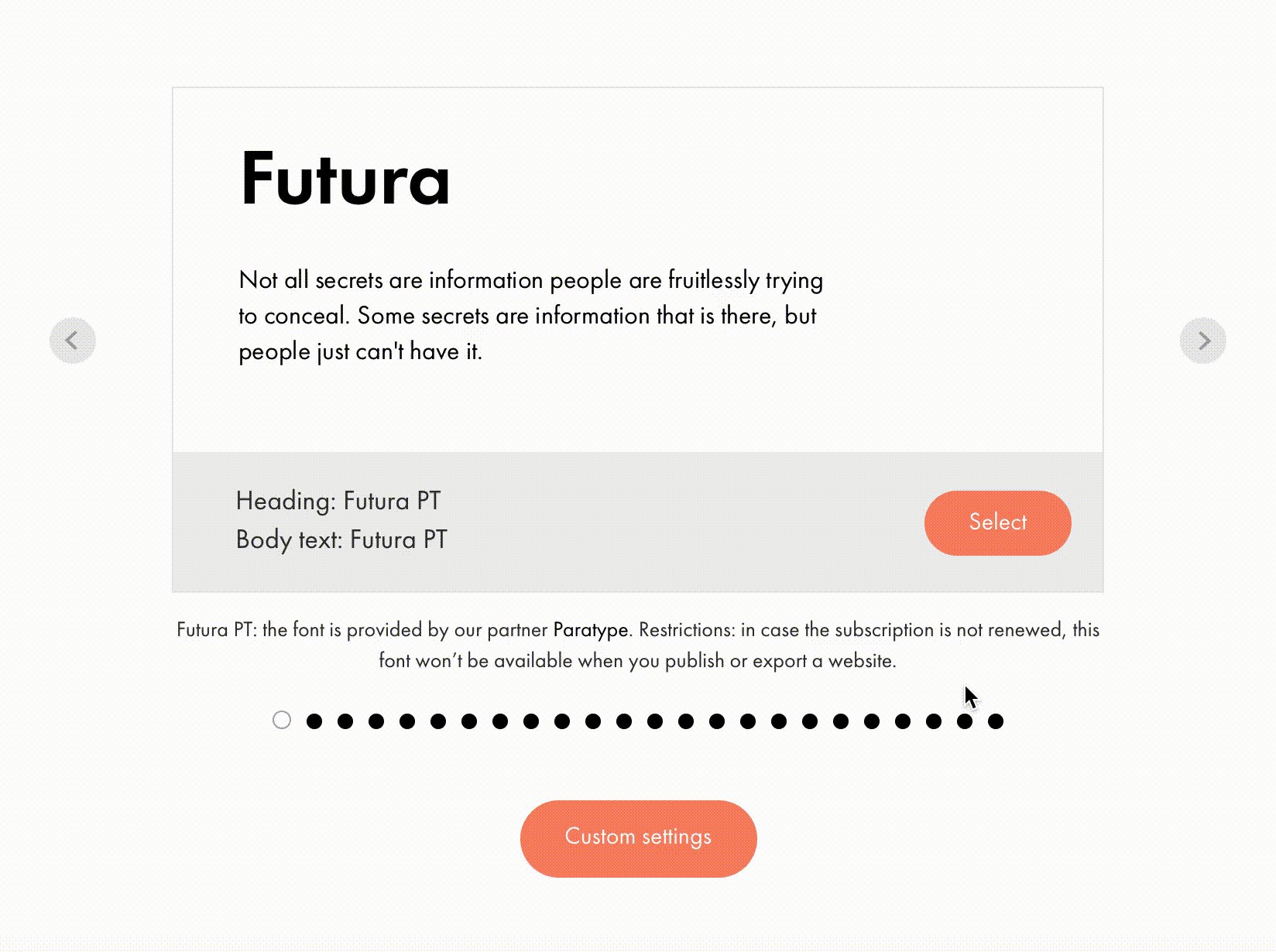
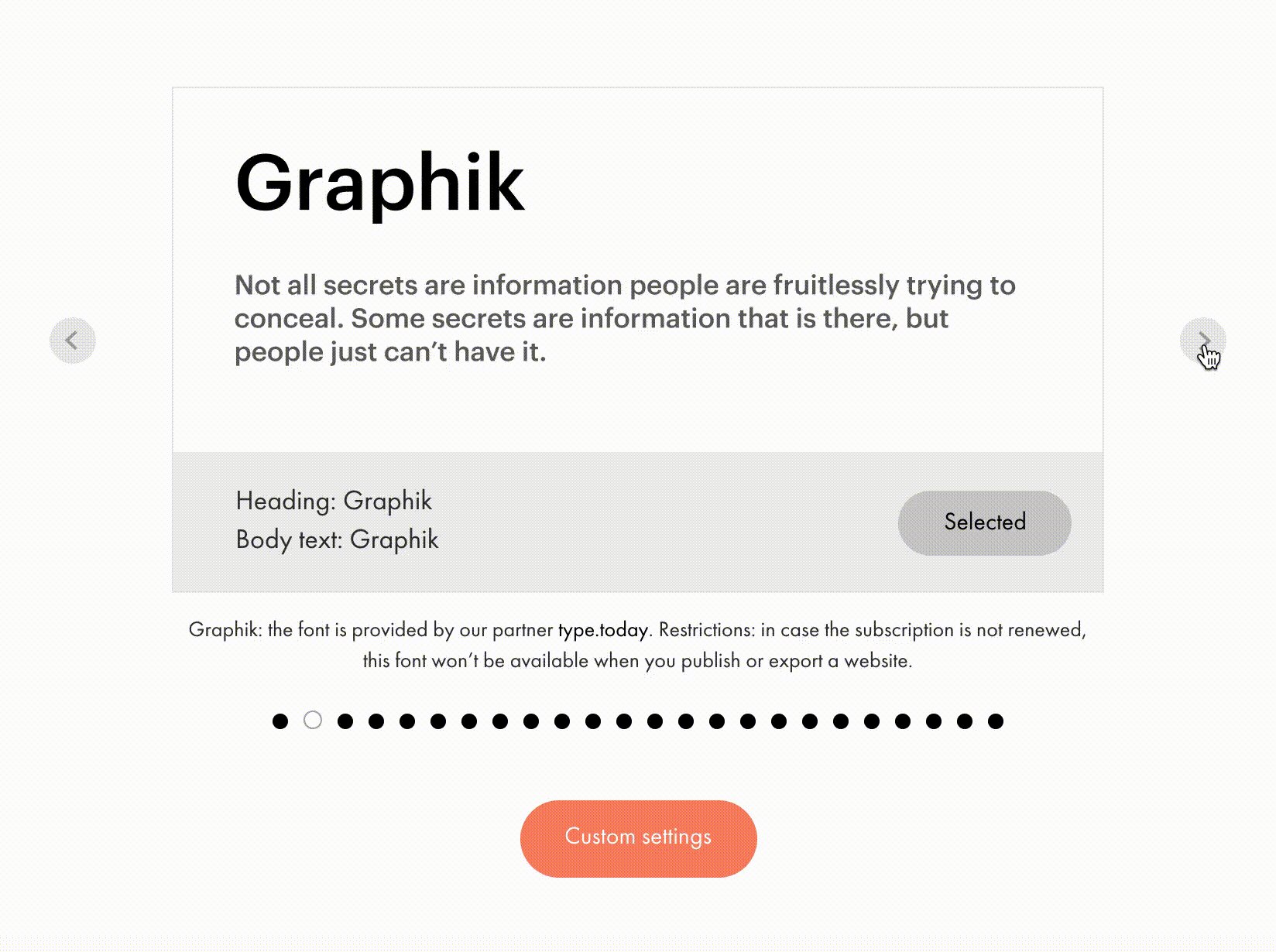
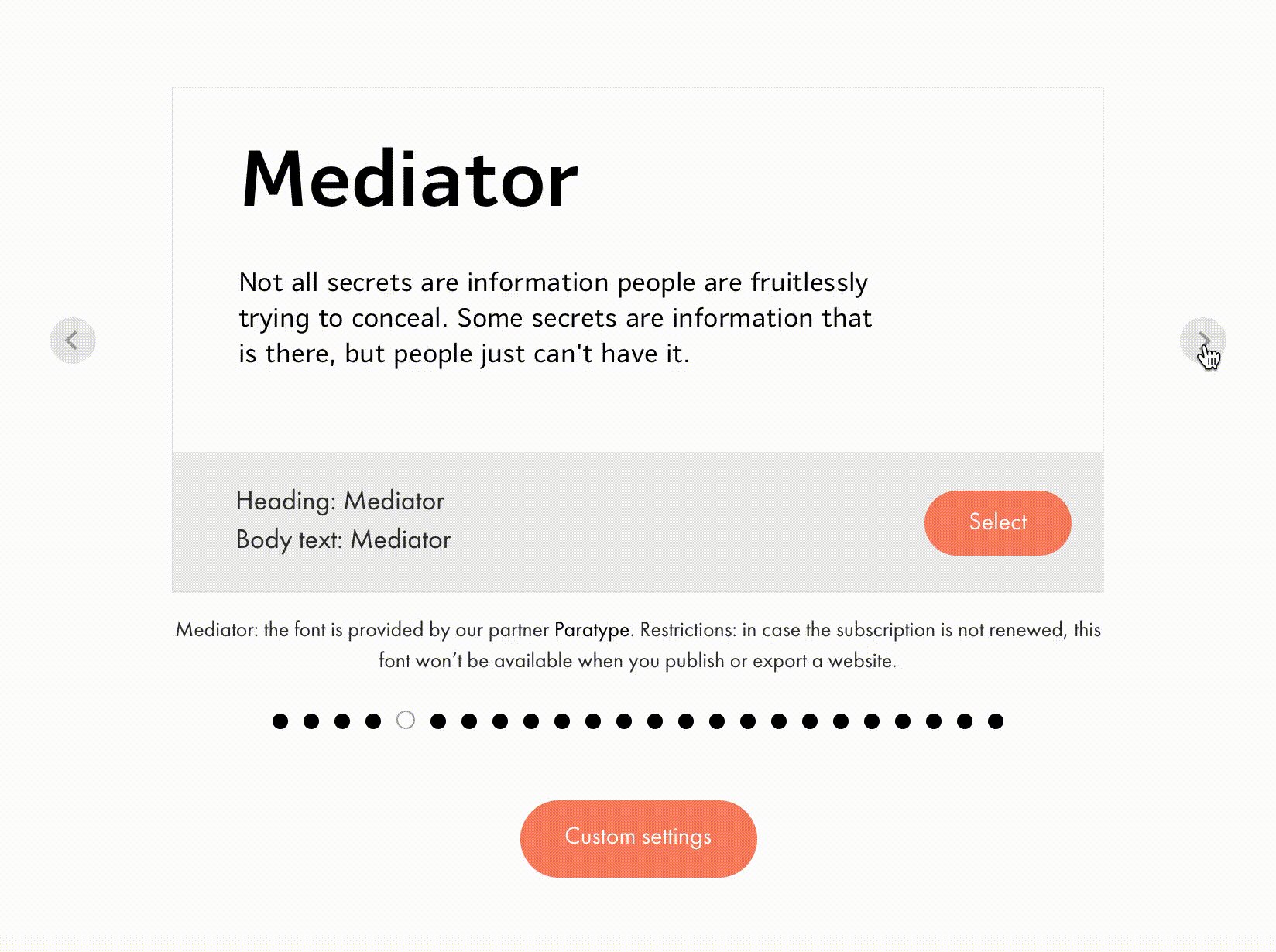
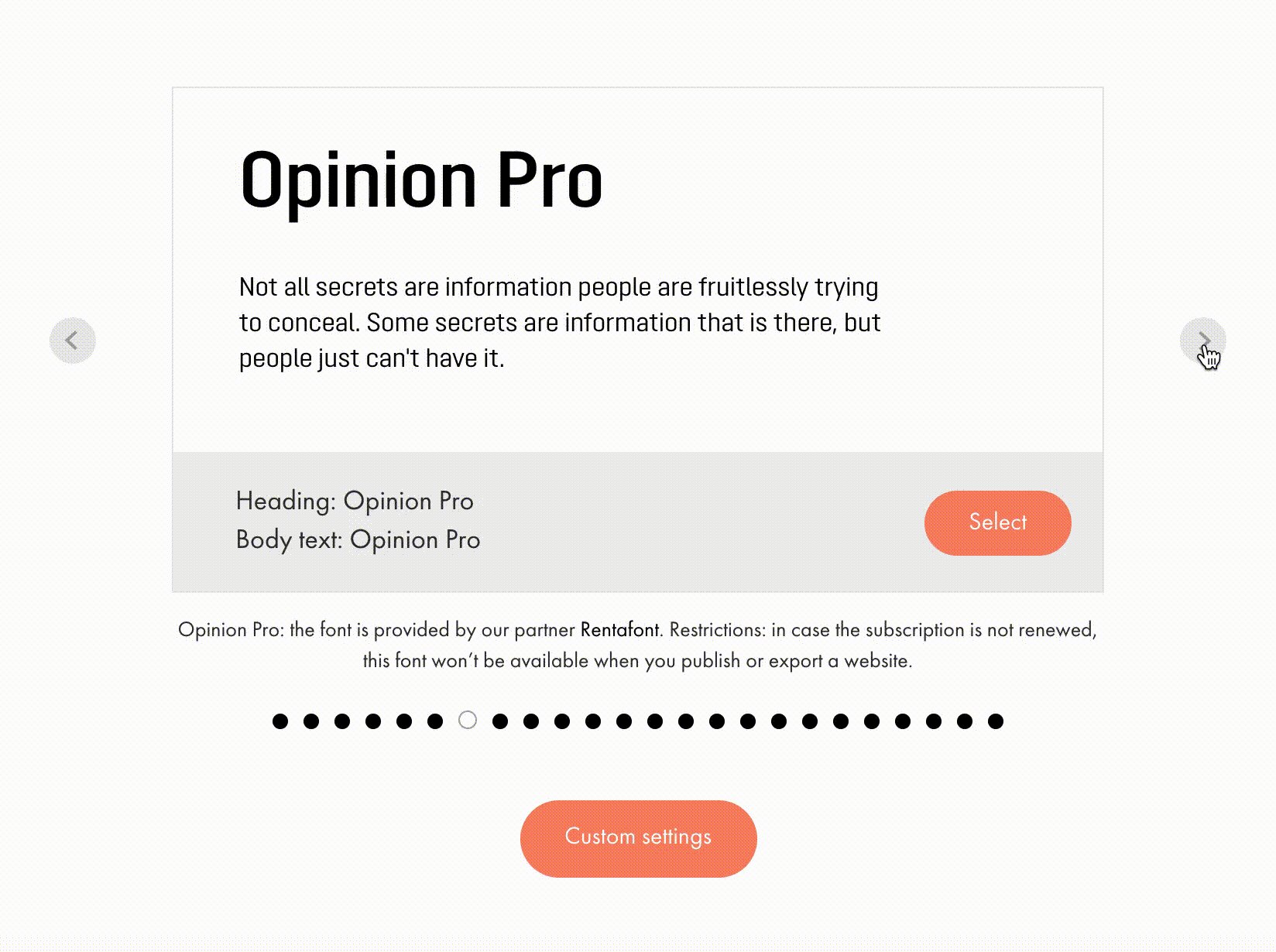
La collezione di font integrata di Tilda offre oltre 20 font di alta qualità, tra cui Tilda Sans, Graphik, IBM Plex e Kazimir (gratuito per gli utenti Tilda). Anche le librerie di Adobe Fonts e Google Fonts sono facilmente collegabili. Inoltre, è possibile caricare i propri font in 9 stili, utilizzare font variabili e caricare file di font WOFF2 per accelerare la consegna dei font.
La collezione di font integrata di Tilda offre oltre 20 font di alta qualità, tra cui Tilda Sans, Graphik, IBM Plex e Kazimir (gratuito per gli utenti Tilda). Anche le librerie di Adobe Fonts e Google Fonts sono facilmente collegabili. Inoltre, è possibile caricare i propri font in 9 stili, utilizzare font variabili e caricare file di font WOFF2 per accelerare la consegna dei font.



Selezione dei caratteri nelle Impostazioni del sito
Tipografia in blocchi Tilda
I blocchi sono creati tenendo conto del principio fondamentale del design: la gerarchia visiva. Questo rende il messaggio strutturato e facile da digerire, in quanto gli oggetti principali e secondari sono chiaramente distinti.
Montaggio di immagini e video
Copertine a tutto schermo, video di sfondo, cursori e gallerie di immagini creano design efficaci per situazioni in cui le immagini sostituiscono le parole.








È possibile trovare e aggiungere bellissime foto gratuite alla propria pagina web senza lasciare l'editor - Tilda ha una libreria fotografica integrata con oltre 600.000 immagini distribuite con licenza gratuita per uso commerciale e non.
È possibile modificare le immagini caricate nell'editor fotografico integrato. È possibile ruotare, ritagliare, aggiungere filtri o cornici all'immagine, regolare la nitidezza e altro ancora.
È possibile modificare le immagini caricate nell'editor fotografico integrato. È possibile ruotare, ritagliare, aggiungere filtri o cornici all'immagine, regolare la nitidezza e altro ancora.
Le icone per il business sono disponibili direttamente nell'Editor, scheda Tilda Icons . Le icone completano graficamente la pagina, rendendola più interessante e visivamente varia. I designer di Tilda hanno creato più di 700 icone, concentrandosi sulle esigenze dei nostri utenti. Per questo motivo la collezione comprende oltre 45 set di icone adatte a diversi settori.
Per aggiungere un video, basta aggiungere l'ID del video o un URL di Youtube o Vimeo. I video possono servire come sfondo della copertina o di uno dei blocchi già pronti, Zero Block, o delle gallerie di immagini. L'animazione GIF può essere aggiunta a qualsiasi blocco allo stesso modo di qualsiasi immagine.
200+ modelli per vari settori
Un modello è una pagina completa e pronta all'uso, composta da blocchi. Può essere utilizzato come:
1
Una base per ulteriori progetti. Adattare la struttura e cambiare alcuni blocchi
2
Un esempio di utilizzo dei blocchi. Trova applicazioni insolite per qualsiasi ambiente
3
Un punto di riferimento per la struttura del sito web. La maggior parte dei modelli è dedicata a una particolare attività: potete usarli come guida per capire cosa dovrebbe essere presente sul vostro sito web.
4
Una pagina già pronta in cui è sufficiente sostituire il testo, aggiungere le proprie immagini e pubblicarla.
Una caratteristica distintiva dei modelli è che la maggior parte di essi sono realizzati per un'attività specifica. Prima di creare un template, i designer effettuano ricerche, studiando le specificità di un settore e le aree ad esso correlate. Analizzano i siti web esistenti e intervistano i rappresentanti delle aziende per capire come rendere efficace il sito. Solo allora pensano a come presentarlo visivamente. Questo approccio consente di creare modelli per siti web funzionanti e di bell'aspetto.
I modelli sono suddivisi in categorie:
- Business
- Negozio
- Evento
- Blog
- Contatti
- Modulo
- Pagina interna
- Pro (modelli di design realizzati con Zero Block)
- Negozio
- Evento
- Blog
- Contatti
- Modulo
- Pagina interna
- Pro (modelli di design realizzati con Zero Block)












È possibile creare un modello personalizzato. Questo può essere utile se il vostro sito web ha molte pagine simili o se lavorate con affiliati o filiali, poiché i modelli possono essere condivisi con altri utenti.
Negozio online e sistemi di pagamento
Su Tilda è possibile creare un negozio online con schede prodotto, o semplicemente collegare un sistema di pagamento e accettare pagamenti online, ad esempio se si tengono webinar a pagamento o corsi.



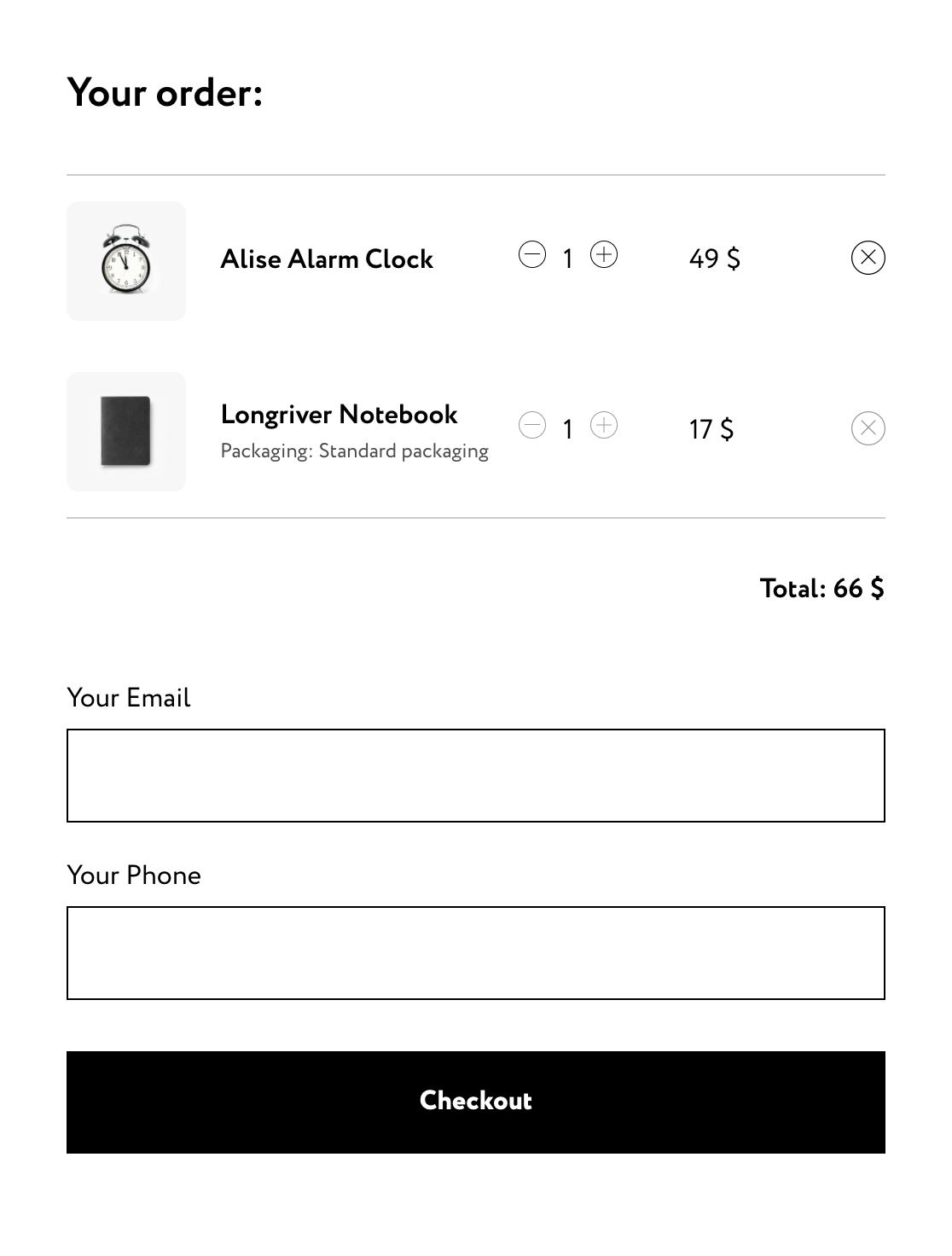
Carrello della spesa
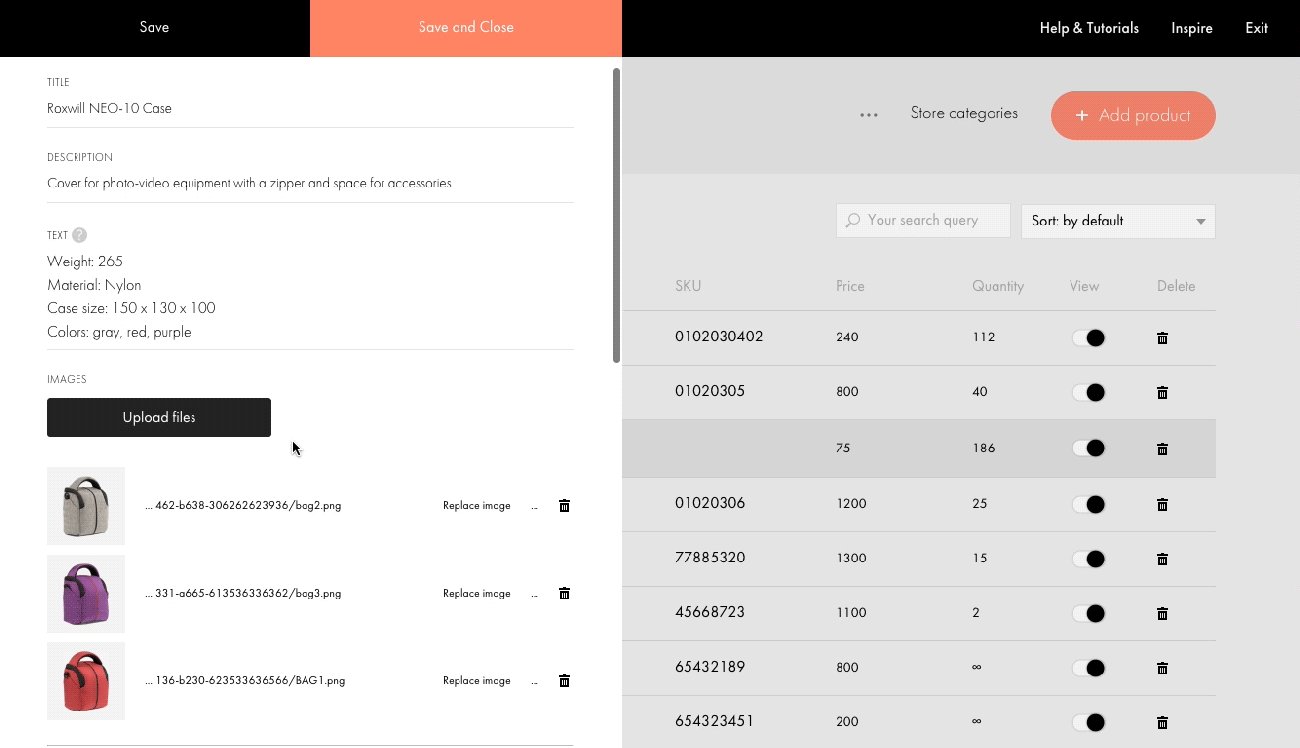
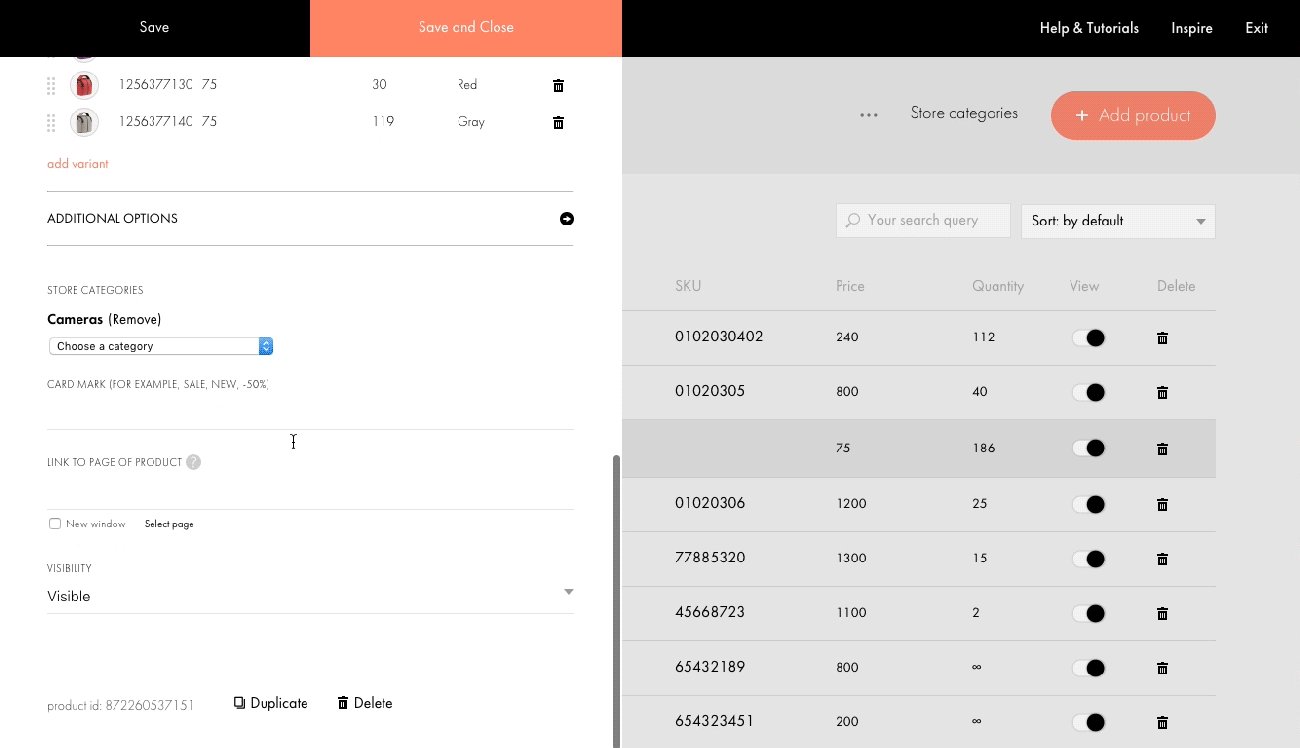
Schede prodotto


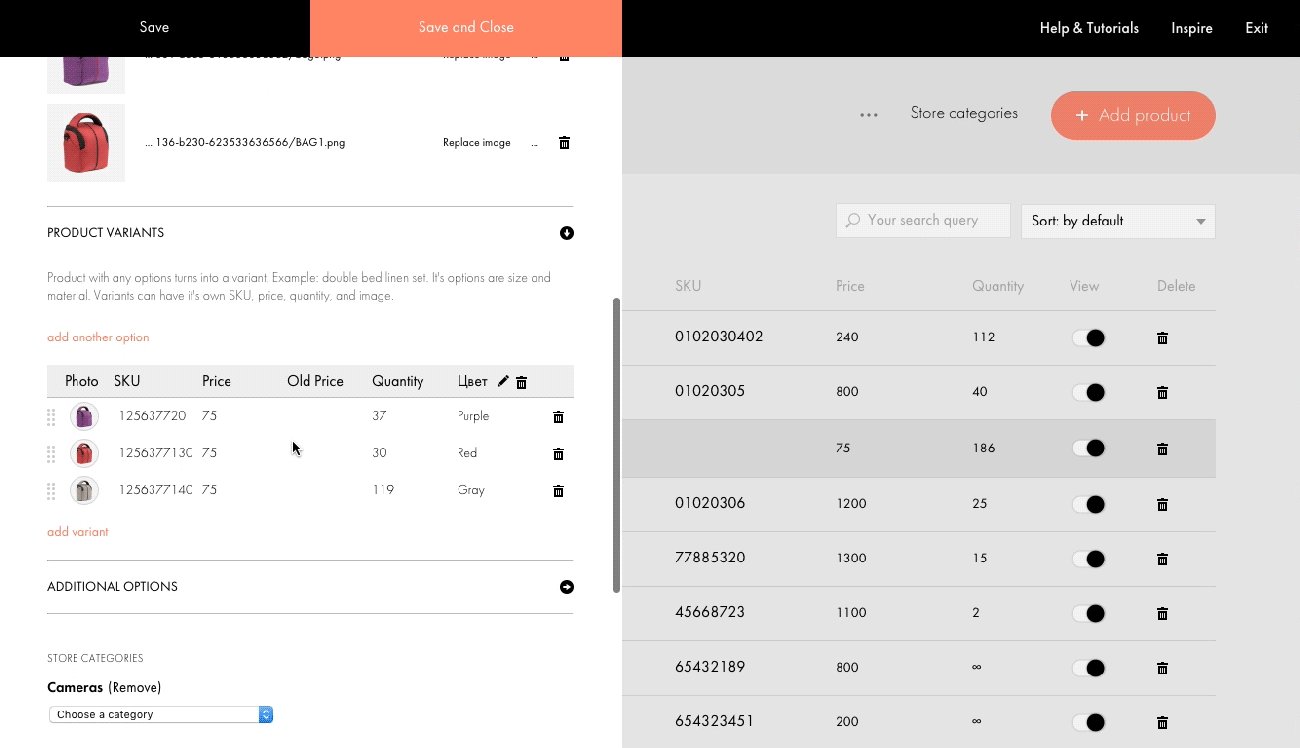
Varianti di prodotto, scelta dei parametri di prodotto

Caratteristiche principali dell'eСommerce :
Adeguamento automatico del prezzo in base alle opzioni di prodotto scelte
Regolazione del numero di articoli nel carrello della spesa
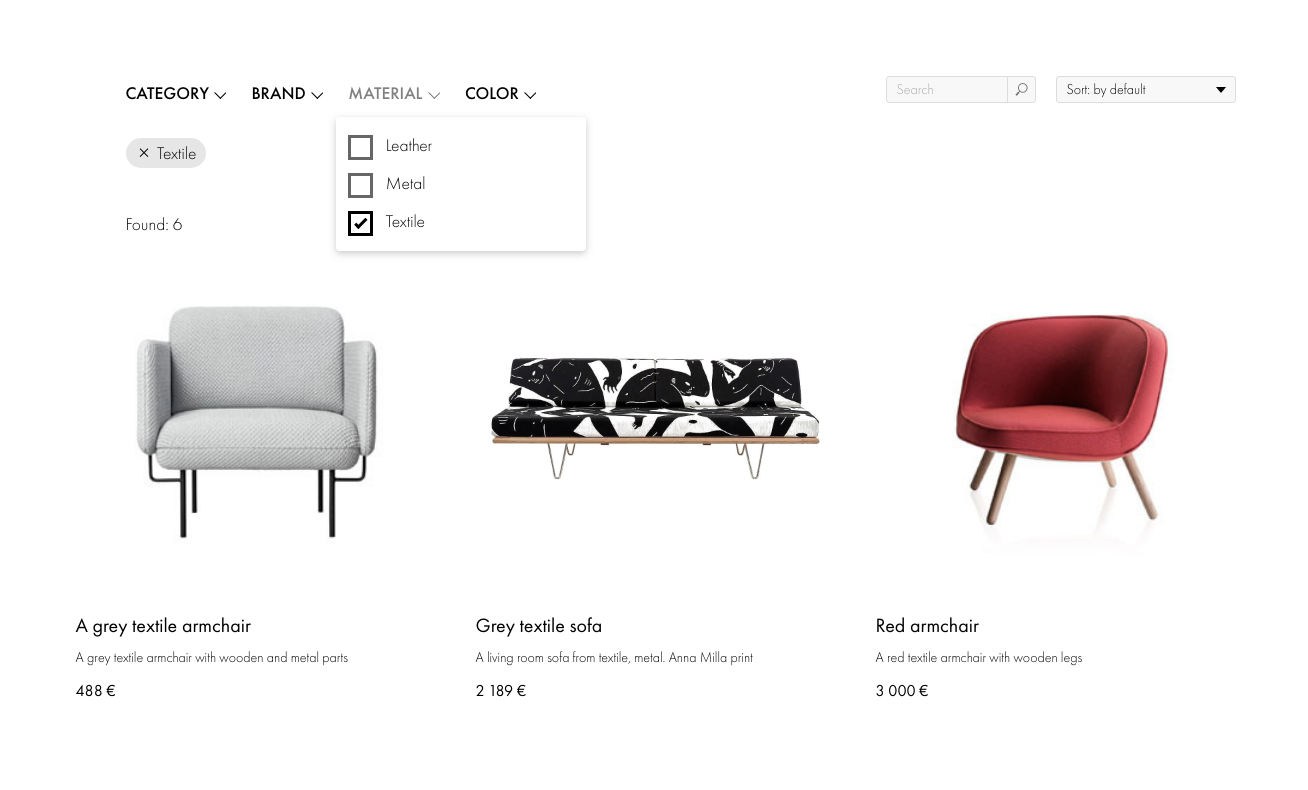
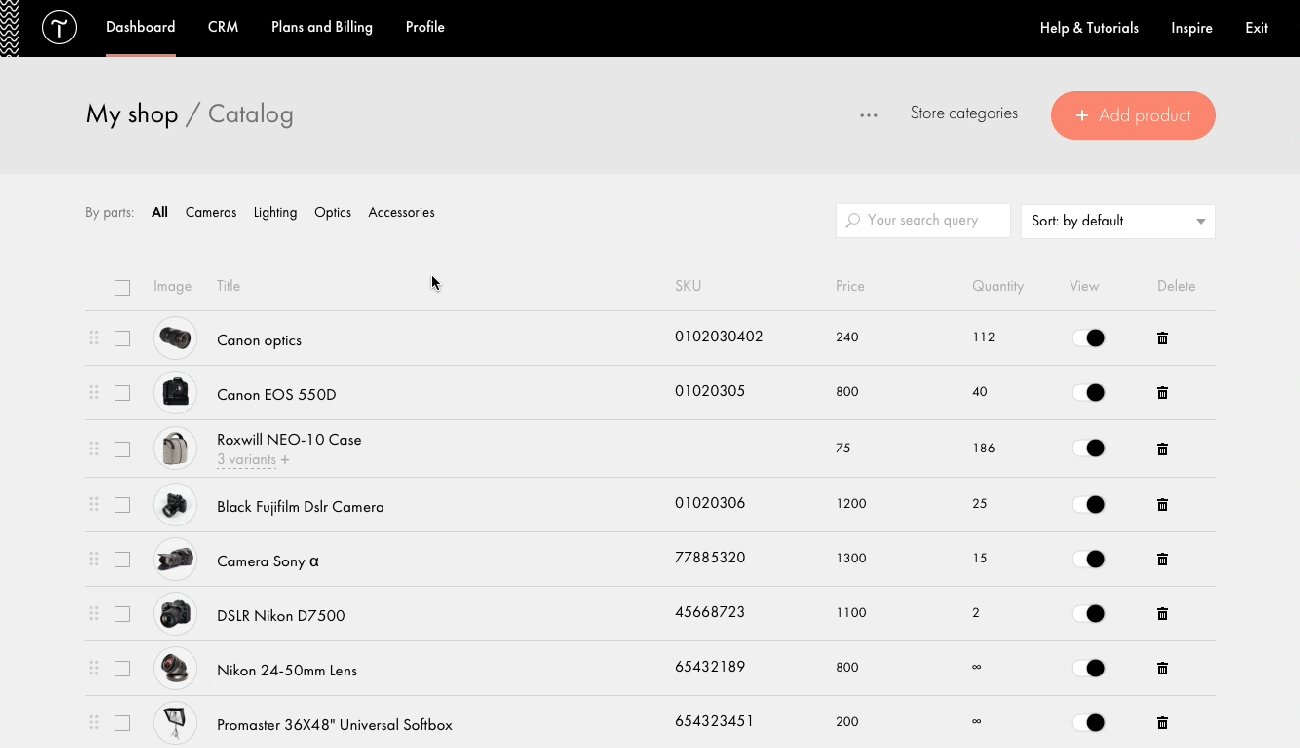
Catalogo dei prodotti
Filtro prodotti per parametri, ricerca prodotti e ordinamento

Statistiche dei negozi online

E altro ancora:
Importazione ed esportazione dei prodotti
Contabilizzazione della merce in magazzino
Creazione di codici promozionali
Opzioni aggiuntive per i vostri ordini
Impostazioni SEO per i vostri prodotti
Importazione ed esportazione dei prodotti
Contabilizzazione della merce in magazzino
Creazione di codici promozionali
Opzioni aggiuntive per i vostri ordini
Impostazioni SEO per i vostri prodotti

Sistemi di pagamento integrati con Tilda
Collegate uno dei servizi e consentite ai vostri clienti di pagare in modo sicuro beni e servizi utilizzando Visa o MasterCard, pagamenti mobili o servizi bancari online.
Tilda offre integrazioni con i servizi di pagamento più diffusi, come PayPal, 2Checkout o Stripe. È inoltre possibile aggiungere l'opzione di pagamento dopo la consegna.
Tilda offre integrazioni con i servizi di pagamento più diffusi, come PayPal, 2Checkout o Stripe. È inoltre possibile aggiungere l'opzione di pagamento dopo la consegna.

Se siete uno sviluppatore e avete un sistema di pagamento che desiderate integrare con Tilda, potete farlo utilizzando il Gateway di pagamento personalizzato.
Esempi di negozi online realizzati su Tilda

Negozio di gioielli e decorazioni per la casa

Negozio online di gallerie d'arte

Negozio online per stilisti
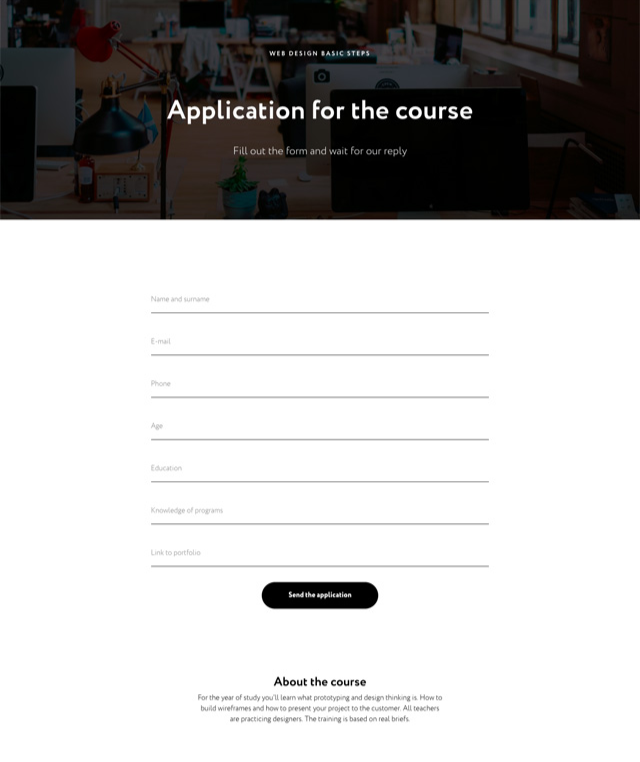
Utilizzate i moduli per raccogliere qualsiasi tipo di dati, condurre sondaggi, raccogliere CV e compiti di prova e consentire la prenotazione online. Personalizzate i campi di input con un semplice editor, pubblicate i moduli e raccogliete i risultati.
Trovate i moduli necessari nella categoria "Moduli e pulsanti".
Tipi di moduli:
Tipi di moduli:
- Verticale
- Orizzontale
- Pop-up (a tempo, a scorrimento o con intenzione di uscita)
- Moduli a più fasi
- Sondaggio o votazione
- Test
- Valutazione o voto
- Widget: Messaggeri, moduli di callback, moduli per iscriversi e inviare messaggi
- Modulo per l'accettazione delle donazioni
- Verticale
- Orizzontale
- Pop-up (a tempo, a scorrimento o con intenzione di uscita)
- Moduli a più fasi
- Sondaggio o votazione
- Test
- Valutazione o voto
- Widget: Messaggeri, moduli di callback, moduli per iscriversi e inviare messaggi
- Modulo per l'accettazione delle donazioni
Caratteristiche aggiuntive
Dividere il modulo grande in fasi brevi
Ricevere i file caricati in Dropbox, Google Drive e Yandex.Disk
Tipi di campi di input
Numero di telefono, indirizzo e-mail, nome e un link di verifica.
Domande a risposta singola o a scelta multipla
Elenco a discesa
Selettore di data e ora, selettore di quantità
Confermare un'azione con un segno di spunta
Caricamento di file in un modulo
"Campo nascosto" (tipo di campo del sistema)
Un sondaggio con immagini come opzioni di risposta
Calcolatrice. Calcola il costo dei prodotti in base ai loro parametri. Aggiungete i parametri e specificate la formula di calcolo.
Immissione della quantità come pulsante più/meno o come cursore












È possibile partire da zero o scegliere una pagina web già pronta con un sondaggio, un modulo di richiesta o un questionario dalla libreria dei modelli. I layout dei blocchi creati dai designer sono facili da personalizzare. Che si tratti di una finestra pop-up, di un modulo di iscrizione o di un sondaggio di grandi dimensioni, troverete rapidamente l'opzione migliore.










Servizi di acquisizione dati
I moduli inviati vengono memorizzati nella sezione "Leads" della dashboard di Tilda. È inoltre possibile collegare i moduli a servizi di raccolta dati di terze parti: i contributi possono essere inviati alla vostra e-mail, a un foglio Google creato automaticamente, a un CRM o a un servizio di posta elettronica.
Oltre 20 servizi di raccolta dati sono integrati con Tilda: Email, Mailchimp, Google Sheets, Google Forms, Monday.com, Salesforce, Notion, SendGrid, GetResponse, UniSender, SendinBlue, Mailerlite, SendPulse, AmoCRM, Megaplan, Pipedrive, Bitrix24, Telegram, Slack, Trello, Zapier, Zoho CRM e Hubspot. È anche possibile ricevere dati tramite Webhook o un proprio script.

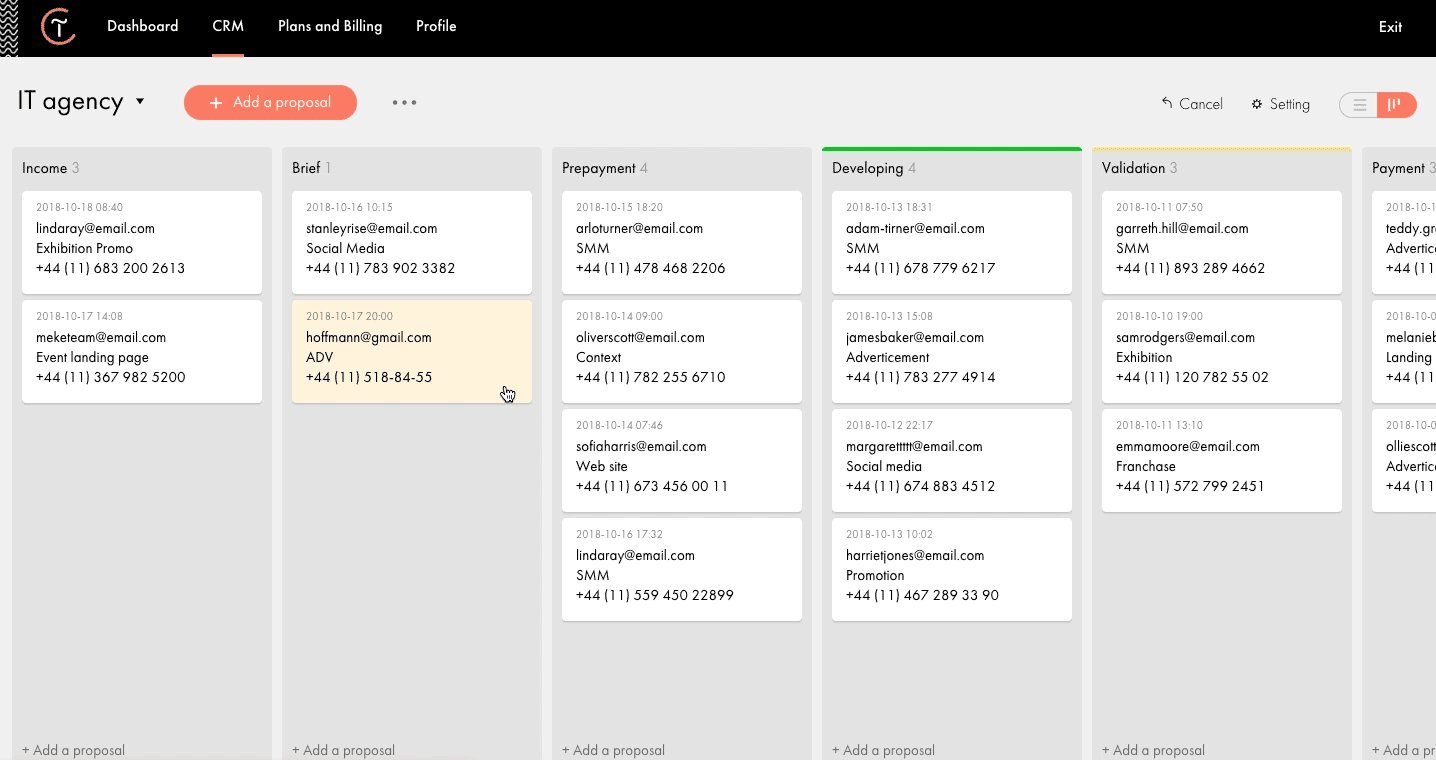
Tilda CRM è un sistema di gestione dei contatti integrato e gratuito. Il CRM semplifica la collaborazione con i clienti:
- I contatti vengono archiviati in un unico posto, il sistema contiene una rubrica e lo storico degli ordini viene salvato;
- Il CRM raccoglie automaticamente statistiche su lead e clienti: le fonti di traffico, il numero di visite e di pagine visualizzate, il numero di richieste per utente, ecc;
- I contatti possono essere suddivisi in fasi (imbuto di vendita);
- Una chiara visualizzazione del pannello kanban aiuta a valutare rapidamente il quadro generale;
- Inviare e-mail direttamente dal CRM;
- Lavoro di squadra: Lasciare commenti per i colleghi e avere tutte le informazioni sull'ordine a portata di mano.
- I contatti vengono archiviati in un unico posto, il sistema contiene una rubrica e lo storico degli ordini viene salvato;
- Il CRM raccoglie automaticamente statistiche su lead e clienti: le fonti di traffico, il numero di visite e di pagine visualizzate, il numero di richieste per utente, ecc;
- I contatti possono essere suddivisi in fasi (imbuto di vendita);
- Una chiara visualizzazione del pannello kanban aiuta a valutare rapidamente il quadro generale;
- Inviare e-mail direttamente dal CRM;
- Lavoro di squadra: Lasciare commenti per i colleghi e avere tutte le informazioni sull'ordine a portata di mano.



Informazioni complete sulla pista, commenti e statistiche integrate
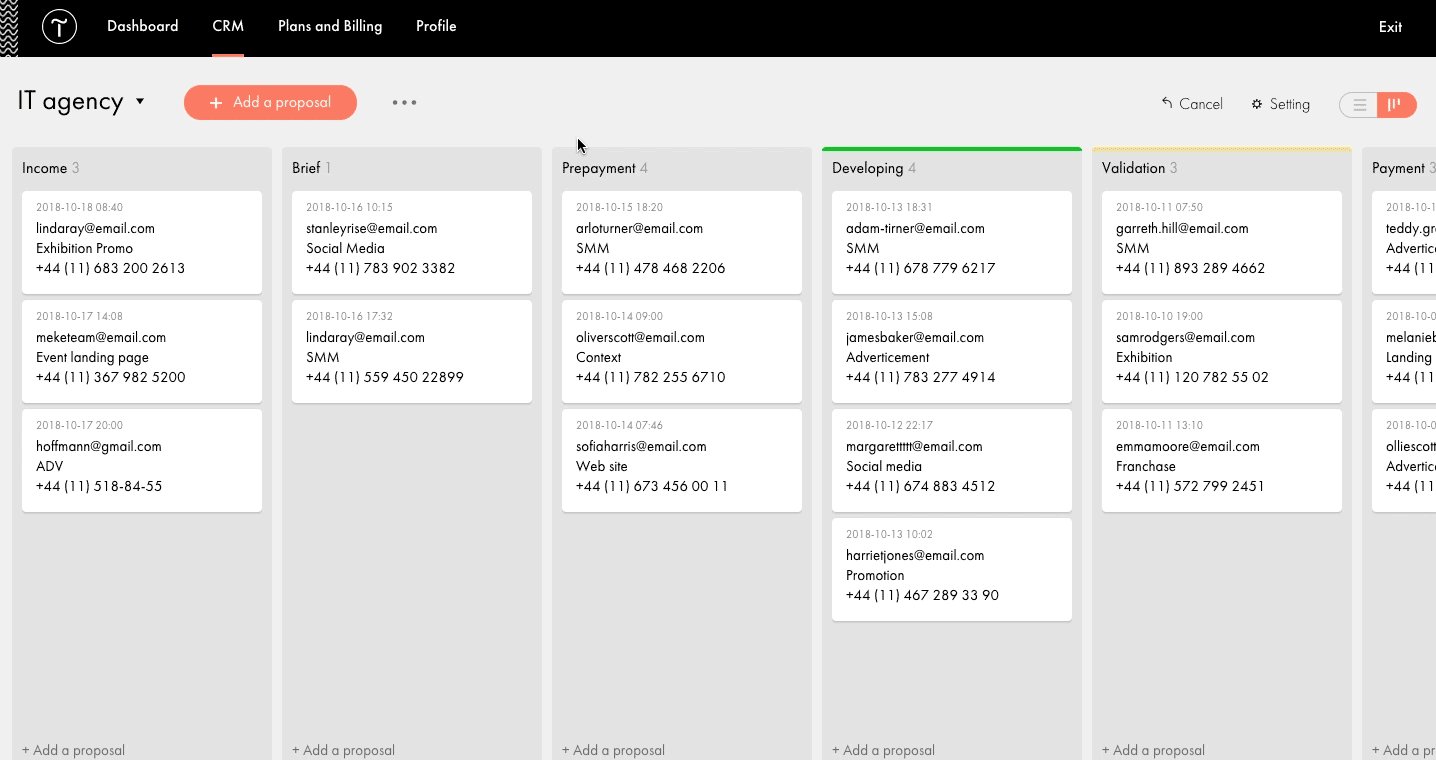
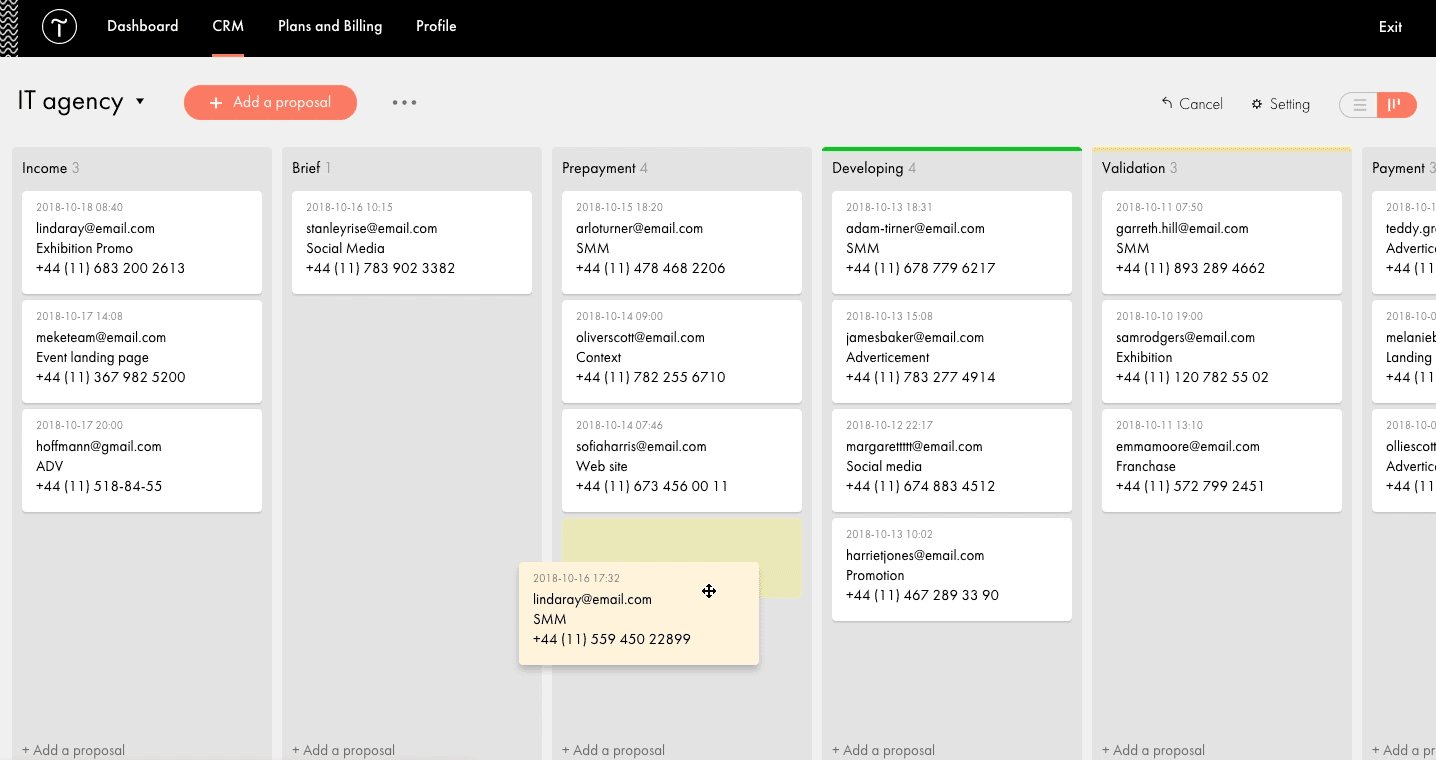
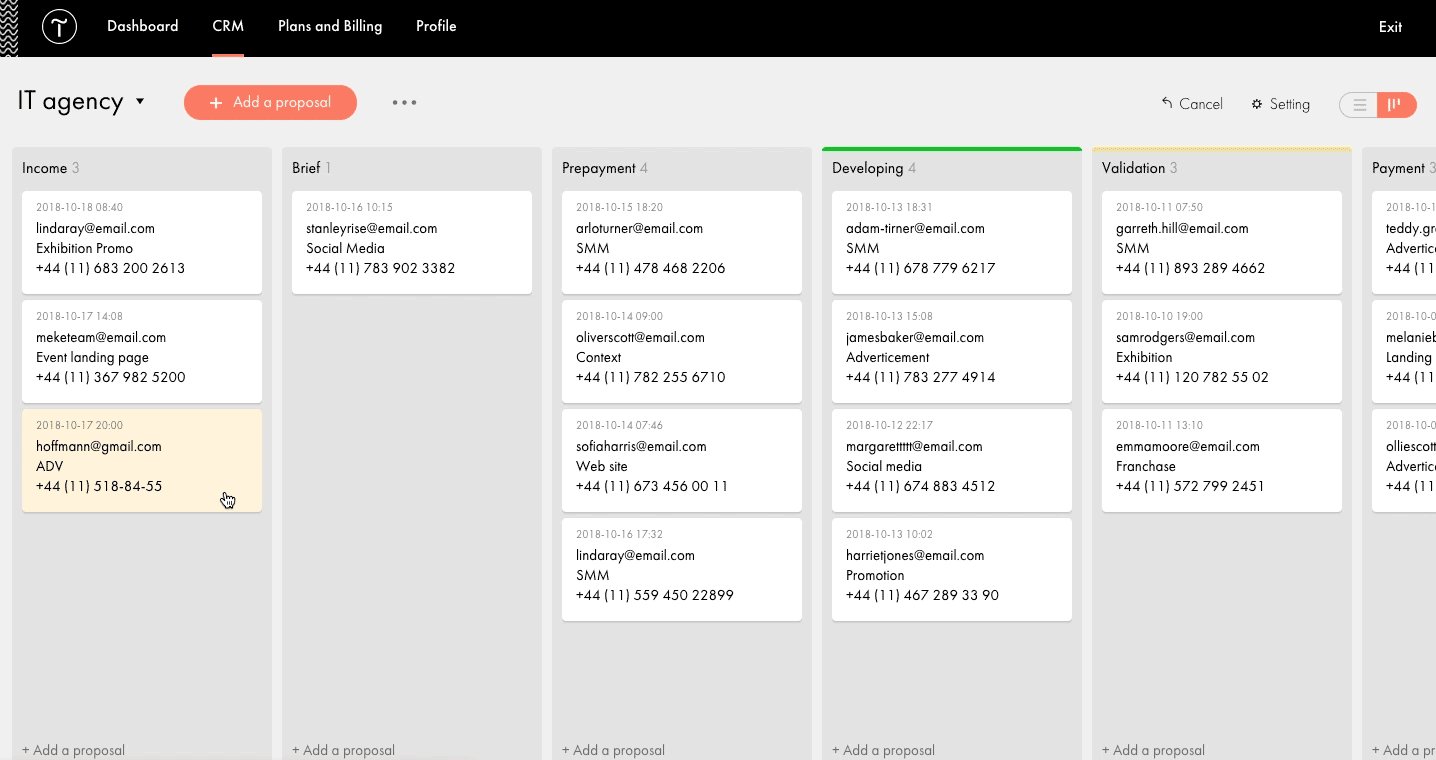
Visualizzazione chiara del tabellone kanban, facile controllo drag-and-drop
Caratteristiche principali di Tilda CRM

Informazioni sull'ordine

Cronologia degli ordini dei clienti
Controllo intuitivo drag-and-drop
Separazione dei lead in base alle fasi dell'imbuto
Aggiunta di lead dal sito web o manualmente
Tutte le informazioni sulla pista in un unico posto
Analisi dei lead e qualità delle fonti di traffico
Tilda CRM è una buona soluzione per le piccole aziende e gli imprenditori che non hanno bisogno delle complesse funzionalità di un sistema CRM classico, ma che comunque necessitano di un CRM per i loro obiettivi aziendali.
CRM può essere collegato al sito web con un solo clic e senza costi aggiuntivi.
CRM può essere collegato al sito web con un solo clic e senza costi aggiuntivi.
Mobile-Friendly per impostazione predefinita
Tutti i siti web creati con Tilda sono adattivi: ogni blocco ha 5 versioni, che vengono commutate e visualizzate automaticamente in base ai parametri dello schermo.

I siti web Tilda sono facili da usare, si vedono bene sui dispositivi mobili e hanno un posizionamento più alto nei motori di ricerca.
La versione mobile può anche essere personalizzata: È possibile disabilitare parzialmente alcuni blocchi, sostituirli con altri, aggiungere numeri di telefono cliccabili e impostare un menu mobile.
È sempre possibile disabilitare il responsive design: In questo caso, il layout non cambia e il sito web viene visualizzato su mobile nello stesso modo in cui viene visualizzato su desktop. Anche in questo caso, però, si terrà conto delle dimensioni dello schermo e il sito rimarrà ordinato.
La reattività è anche un importante parametro SEO. I motori di ricerca classificano meglio i siti web mobile-friendly.
La versione mobile può anche essere personalizzata: È possibile disabilitare parzialmente alcuni blocchi, sostituirli con altri, aggiungere numeri di telefono cliccabili e impostare un menu mobile.
È sempre possibile disabilitare il responsive design: In questo caso, il layout non cambia e il sito web viene visualizzato su mobile nello stesso modo in cui viene visualizzato su desktop. Anche in questo caso, però, si terrà conto delle dimensioni dello schermo e il sito rimarrà ordinato.
La reattività è anche un importante parametro SEO. I motori di ricerca classificano meglio i siti web mobile-friendly.
Zero Block Editor: Creare disegni unici
Zero Block è un editor per creare il proprio design. Permette di disegnare un sito come negli editor grafici professionali, ma questo disegno può essere pubblicato immediatamente e funzionerà online. L'editor fornisce tutti gli strumenti necessari a un designer: Griglia, guide, livelli, ridimensionamento, ecc.


Pannello dei livelli

Elementi di design in Zero:

Testo
Immagine

Forma


Lettore video
HTML che consente di aggiungere codice personalizzato

Tomaia in pelle e tessuto di prima qualità con fibbia alla caviglia VELCRO.
Suola in gomma piena per una maggiore trazione e durata.
Tooltip per suggerimenti e spiegazioni
Pulsante
ANDIAMO!
Forma
Zero Block interfaccia dell'editor
Aggiunta di elementi
Modifica di elementi a diverse risoluzioni dello schermo
Galleria
Zero Block Gli strumenti consentono di creare layout elastici, il cui design si adatta automaticamente alle dimensioni dello schermo dell'utente.
È possibile aggiungere una classe CSS a qualsiasi elemento di un blocco. Questa funzione semplifica la modifica degli elementi; è possibile specificare una classe per un'intestazione, un'immagine, una galleria o qualsiasi altro elemento e assegnarle un nome nel codice HTML.
Zero Block può essere usato anche come editor per i blocchi standard. La maggior parte dei blocchi della libreria può essere convertita in Zero e il loro aspetto può essere modificato a piacere.
Se lavorate in Figma, potete importare rapidamente i vostri progetti da Figma a Zero Block con un paio di clic. Questa funzione consente di risparmiare molto tempo, poiché non è necessario trasferire ogni elemento dall'editor grafico a Zero Block e ricostruire il progetto del sito web da zero.
È possibile aggiungere una classe CSS a qualsiasi elemento di un blocco. Questa funzione semplifica la modifica degli elementi; è possibile specificare una classe per un'intestazione, un'immagine, una galleria o qualsiasi altro elemento e assegnarle un nome nel codice HTML.
Zero Block può essere usato anche come editor per i blocchi standard. La maggior parte dei blocchi della libreria può essere convertita in Zero e il loro aspetto può essere modificato a piacere.
Se lavorate in Figma, potete importare rapidamente i vostri progetti da Figma a Zero Block con un paio di clic. Questa funzione consente di risparmiare molto tempo, poiché non è necessario trasferire ogni elemento dall'editor grafico a Zero Block e ricostruire il progetto del sito web da zero.
Esempi di siti web creati con Zero Block:

Sito promozionale della serie Netflix

Negozio online del produttore di vino svizzero

Sito web aziendale di un'impresa di previsione
Animazione di base e avanzata
Animazione di dissolvenza nei blocchi standard
Dissolvenza - L'oggetto appare sullo schermo.

Dissolvenza in alto - l'oggetto appare dal basso.
Dissolvenza in basso - l'oggetto appare dall'alto.
Dissolvenza a sinistra - l'oggetto appare da destra.
Dissolvenza a destra - l'oggetto appare da sinistra.
Zoom In - l'oggetto viene visualizzato con lo zoom avanti o indietro.







Gli elementi del blocco appaiono dalla trasparenza

Animazione in Zero: impostazioni avanzate per gli effetti di aspetto
1
Lunghezza dell'effetto
2
Ritardo prima dell'inizio dell'animazione
3
Innesco che avvia l'animazione
Animazione in Zero: parallasse e fissazione sullo scroll
L'effetto parallasse crea un effetto di profondità variando la velocità degli elementi rispetto allo sfondo. La parallasse ha due impostazioni:
1
Su rotolo
2
Al passaggio del mouse
L'effetto "Congelamento" congela un elemento in una determinata posizione per la durata dello scorrimento. È possibile impostare le coordinate e la durata del congelamento.
Step-by-Step Animation in Zero Block
Un potente strumento per l'animazione avanzata. Con Step-by-Step Animation è possibile creare sofisticati scenari di movimento per gli elementi della pagina. Testo, immagini e oggetti possono cambiare posizione, muoversi lungo una traiettoria, cambiare dimensione, trasparenza e angolo di rotazione allo scorrimento, al clic o al passaggio del mouse.



Interfaccia dell'editor di Step-by-Step Animation
Esempi di Step-by-Step Animation
Modifica delle proprietà degli elementi per ogni fase
Impostazione dell'inizio dell'animazione dell'elemento: Allo scorrimento, al clic, al passaggio del mouse o quando appare sullo schermo.
Aggiunta di nuove fasi di animazione
Animazione interattiva (trigger) in Zero Block
L'animazione a trigger, o interattiva, conferisce al vostro sito web un ulteriore livello di interattività e coinvolge i visitatori. È possibile creare un'animazione per qualsiasi elemento e assegnarne un'altra come trigger. Il trigger avvierà l'animazione quando l'utente interagirà con esso, ad esempio facendo clic o passandoci sopra.
Lavorare per marchi commerciali
Ritratti d'amore e fotografia di moda
Scattare foto anche agli eventi
Scegliere qualsiasi progetto, passare il mouse su qualsiasi titolo









Passare il mouse su una qualsiasi
delle intestazioni
delle intestazioni
SEO e Social Media Marketing
Elevati posizionamenti di ricerca grazie alla struttura a blocchi
I siti web realizzati su Tilda sono perfettamente indicizzati dai motori di ricerca grazie alla caratteristica distintiva della piattaforma: la disposizione sequenziale dei blocchi sulla pagina.
Analisi SEO automatica e suggerimenti
Nelle Impostazioni del sito, si trova l'Assistente SEO, un assistente automatico che analizza tutte le pagine del sito web e fornisce raccomandazioni specifiche per ogni pagina su ciò che deve essere corretto o fatto per migliorare l'ottimizzazione per i motori di ricerca. Le raccomandazioni sono molto semplici da capire, si possono seguire facilmente anche se non si sa cosa sia la SEO.
Analisi SEO e suggerimenti su Tilda

Impostazioni per il SEO
Gli specialisti SEO possono beneficiare delle impostazioni avanzate:
<title> The name of the page that appears in the uppermost browser field. This is the most important tag for optimization, as search engines deem it incredibly important.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
Promozione sui social media
Se il link del sito web viene condiviso attivamente sui social media, influisce indirettamente sul punteggio del sito web nei motori di ricerca e direttamente sul suo traffico.
Tildaimpostazioni di social media marketing:
Tildaimpostazioni di social media marketing:
- Badge (immagine di anteprima della condivisione sociale)
- Titolo e descrizione della pagina (per gli snippet dei social media)
- Pulsanti di condivisione
- Icone con link ai vostri account di social media
- Plugin call-to-action per incoraggiare le persone a seguire il vostro account
- Badge (immagine di anteprima della condivisione sociale)
- Titolo e descrizione della pagina (per gli snippet dei social media)
- Pulsanti di condivisione
- Icone con link ai vostri account di social media
- Plugin call-to-action per incoraggiare le persone a seguire il vostro account
Statistiche del sito web e del negozio online
Tutti i siti web Tilda dispongono di statistiche integrate. Metriche che potete monitorare:
- Numero di sessioni (visite al sito web)
- Fonti di traffico
- Numero di pagine viste
- Tasso di conversione
- Numero di visitatori
- Tag UTM
- Tempo di visualizzazione della pagina
- Profondità di scorrimento
- Percentuale di visualizzazioni da mobile
- Visite per paese e città
- Numero di invii di moduli
- Numero di sessioni (visite al sito web)
- Fonti di traffico
- Numero di pagine viste
- Tasso di conversione
- Numero di visitatori
- Tag UTM
- Tempo di visualizzazione della pagina
- Profondità di scorrimento
- Percentuale di visualizzazioni da mobile
- Visite per paese e città
- Numero di invii di moduli

Statistiche sul traffico del sito web



Statistiche giorno per giorno
Fonti di traffico
Geografia dell'utente
Se avete un negozio online su Tilda, avrete accesso ai seguenti dati:
- Numero totale di vendite e ordini
- Tasso di acquisto ripetuto
- Articoli più venduti e più visti
- Canali che generano maggiori entrate
- Valore medio dell'ordine
- Numero totale di vendite e ordini
- Tasso di acquisto ripetuto
- Articoli più venduti e più visti
- Canali che generano maggiori entrate
- Valore medio dell'ordine
Panoramica delle statistiche di eCommerce


Articoli più venduti
Una volta al mese, riceverete un'e-mail con il riepilogo delle vostre statistiche.
Queste sono le metriche chiave che vi aiutano a misurare le prestazioni del sito web. Se siete professionisti del marketing e avete bisogno di accedere a strumenti di analisi avanzati, potete collegare Google Analytics o Google Tag Manager al vostro sito web in un paio di clic. I tracker di terze parti vengono collegati senza problemi: non è necessario aggiungere un codice o un numero di contatore, basta accedere al sistema selezionato e il tracker verrà aggiunto a tutte le pagine del sito web.
È anche possibile aggiungere un pixel di Facebook per personalizzare il targeting pubblicitario.
Queste sono le metriche chiave che vi aiutano a misurare le prestazioni del sito web. Se siete professionisti del marketing e avete bisogno di accedere a strumenti di analisi avanzati, potete collegare Google Analytics o Google Tag Manager al vostro sito web in un paio di clic. I tracker di terze parti vengono collegati senza problemi: non è necessario aggiungere un codice o un numero di contatore, basta accedere al sistema selezionato e il tracker verrà aggiunto a tutte le pagine del sito web.
È anche possibile aggiungere un pixel di Facebook per personalizzare il targeting pubblicitario.
Collegamento di domini personalizzati e HTTPS
È possibile collegare il proprio nome di dominio, ad esempio mysite.com. Se si è già acquistato un nome da un registrar di nomi di dominio, è sufficiente registrarlo nelle Impostazioni del sito e specificare l'indirizzo IP di Tilda con il registrar.
È possibile assegnare gratuitamente al proprio sito web un URL parzialmente personalizzato come mysite.tilda.ws. I siti web con tali URL non sono diversi da quelli con domini personalizzati e si posizionano altrettanto bene su Google. È possibile impostare un URL di questo tipo utilizzando qualsiasi piano tariffario, compreso il piano Tilda Free.
HTTPS, ovvero il protocollo di connessione criptato, si connette gratuitamente a tutti i nostri siti web, senza richiedere alcuno sforzo aggiuntivo o abilità tecnica. Alcuni ritengono che i siti web con certificati SSL siano meglio indicizzati dai motori di ricerca.
HTTPS, ovvero il protocollo di connessione criptato, si connette gratuitamente a tutti i nostri siti web, senza richiedere alcuno sforzo aggiuntivo o abilità tecnica. Alcuni ritengono che i siti web con certificati SSL siano meglio indicizzati dai motori di ricerca.
Pagine di destinazione personalizzate e geo-targettizzate
Le landing page multiple e le landing page geo-targettizzate consentono di personalizzare la pagina e di mostrare contenuti diversi a gruppi di persone diversi. Questo è importante se state adattando i messaggi promozionali a diverse query, o se il vostro pubblico è diviso per regione geografica o lingua.
Ad esempio, se vendete prodotti a New York, Baltimora e Chicago, potete mostrare pagine web diverse a persone di città diverse. Se vendete tour in diversi Paesi, potete mostrare una pagina di tour in Thailandia a chi ha intenzione di andare in Thailandia e una pagina di tour a Bali a chi ha intenzione di andare a Bali. Quanto più accuratamente la pagina web corrisponde alla richiesta, tanto più è probabile che la persona sia interessata e rimanga sul sito.
Opzioni di sostituzione dei contenuti:
1
In base alla parola contenuta nell'URL (può essere un indirizzo URL o un tag UTM)
2
Per posizione geografica
3
Per sistema operativo (OS) e lingua del browser
4
Reindirizzamento a una pagina specifica in base alla posizione geografica
È possibile sostituire parole separate, blocchi o intere pagine.
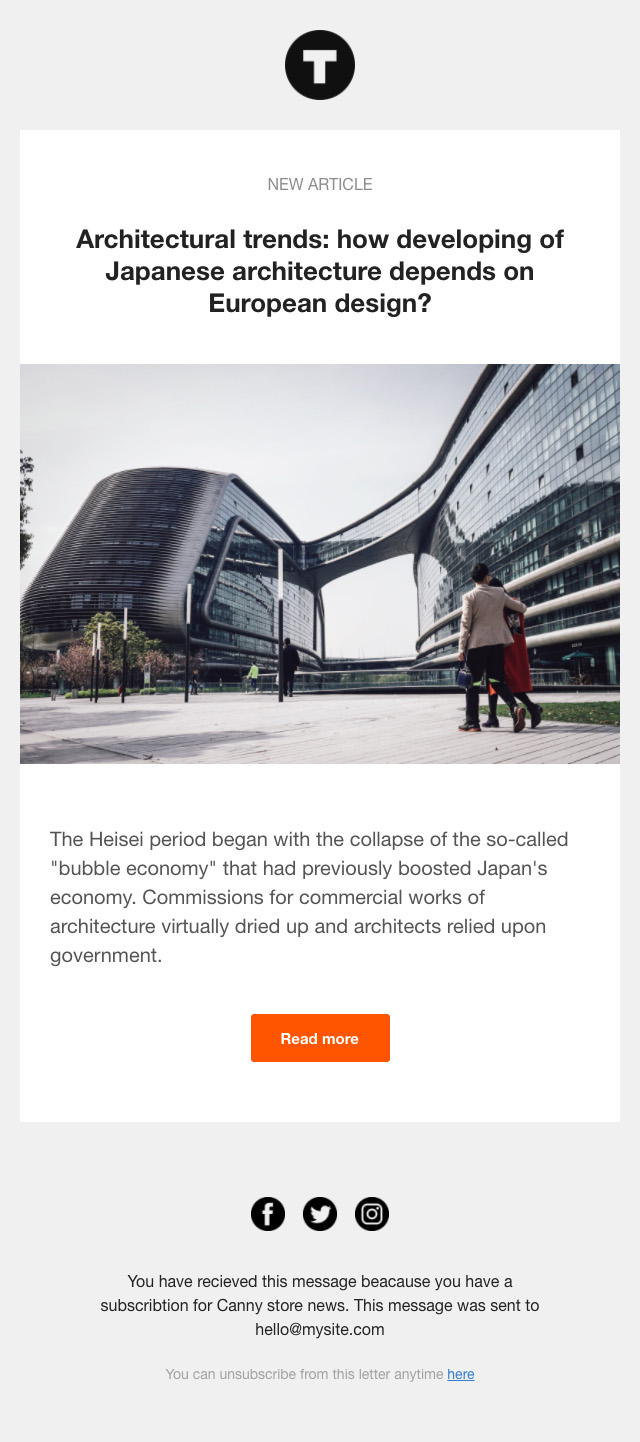
Creare newsletter via e-mail e inviarle con i servizi di email marketing
Oltre ai siti web, potete usare Tilda per creare bellissime e-mail e inviare newsletter. Questa funzione è inclusa nei piani tariffari, quindi non dovrete pagare alcun extra.
I passi da seguire per la creazione di una newsletter sono gli stessi che si seguono per la creazione di un sito web: un'e-mail viene costruita con blocchi già pronti e il contenuto cambia quando si fa clic sul testo o sull'immagine direttamente sul layout.

Creare una newsletter nell'editor Tilda
La creazione di una newsletter inizia scegliendo uno degli 11 modelli disponibili. I modelli servono come esempi di come possono apparire le newsletter, ma non limitano la vostra creatività. Creati dai designer a partire da blocchi già pronti, i modelli possono essere facilmente personalizzati per adattarsi alle vostre esigenze.







Se avete familiarità con l'email marketing, sapete quanto siano complicati i client di posta elettronica: Le e-mail che sembrano buone in un browser possono essere completamente illeggibili in un'app di posta elettronica sul telefono. Quando abbiamo progettato il nostro Email Campaign Builder, abbiamo stabilito una priorità: Le e-mail devono essere leggibili e visualizzate bene su qualsiasi dispositivo e in qualsiasi app. Non resta che riempirle di buoni contenuti.
È possibile collegarsi a MailChimp, SendGrid o UniSender per inviare la newsletter. In questo caso, le e-mail possono essere inviate direttamente da Tilda alle liste di contatti registrate nel servizio di mailing.
L'esportazione del codice può essere utilizzata per qualsiasi altro servizio di mailing. Non è necessario configurare nulla di aggiuntivo, il processo è molto semplice: Pubblicate la vostra e-mail, fate clic su "Copia codice", andate al vostro servizio di mailing, selezionate "Incolla codice" e il gioco è fatto! La newsletter è pronta per essere inviata.
È possibile collegarsi a MailChimp, SendGrid o UniSender per inviare la newsletter. In questo caso, le e-mail possono essere inviate direttamente da Tilda alle liste di contatti registrate nel servizio di mailing.
L'esportazione del codice può essere utilizzata per qualsiasi altro servizio di mailing. Non è necessario configurare nulla di aggiuntivo, il processo è molto semplice: Pubblicate la vostra e-mail, fate clic su "Copia codice", andate al vostro servizio di mailing, selezionate "Incolla codice" e il gioco è fatto! La newsletter è pronta per essere inviata.
Notizie editoriali e blog
Tilda Feeds Questa funzionalità, disponibile con tutti i piani tariffari, semplifica la pubblicazione di notizie e il blogging quotidiano sul tuo sito web.
I post vengono creati in una dashboard di facile utilizzo. L'editor di testo dispone di tutti gli strumenti di progettazione di base: Immagini, video, citazioni, divisori, prefazioni e titoli. I tag (sezioni) possono essere aggiunti al post per migliorare la navigazione.
I post appariranno automaticamente sul sito web in un blocco con un feed collegato. I post possono essere programmati in anticipo e saranno pubblicati automaticamente.
I post appariranno automaticamente sul sito web in un blocco con un feed collegato. I post possono essere programmati in anticipo e saranno pubblicati automaticamente.
Caratteristiche aggiuntive:
- È possibile collegare un post a una pagina separata (ad esempio, un articolo long-form).
- Viene creato automaticamente un URL unico per ogni post
- Impostazioni di anteprima SEO e social media
- Feeds sono progettati con blocchi provenienti dalla sezione dedicata "Notizie e Feeds " categoria
- I post rilevanti possono essere visualizzati nel feed, mentre gli altri possono essere nascosti.
- I feed post supportano le turbo-pagine e AMP; viene inoltre generato automaticamente un feed RSS.
Feeds pannello di controllo


Blocchi da "Notizie e Feeds " categoria

Pannello di modifica dei post

Area membri sul vostro sito web
L'Area membri vi consente di limitare l'accesso a contenuti esclusivi del vostro sito web, come le informazioni private per i clienti, i partecipanti agli eventi o i partner.
È possibile aggiungere utenti manualmente inviando via e-mail i link di invito ai loro account personali o lasciare che si iscrivano da soli. È possibile creare gruppi con diversi livelli di accesso, aggiungere utenti e aprire diverse serie di pagine a gruppi diversi. È particolarmente utile per creare corsi o scuole online.

Modulo di iscrizione

L'Area soci può essere configurata nelle Impostazioni del sito, scheda Soci.
Modifica dei dati utente
Creare gruppi di accesso per le diverse pagine esclusive del sito web
Aggiungere utenti e assegnarli a gruppi di accesso
L'area membri si trova sul vostro dominio
Una chiara visione dei gruppi disponibili per l'utente
Modifica dell'insieme di pagine disponibili per ciascun gruppo


Interfaccia del gruppo di accesso. Gestione degli utenti e delle pagine disponibili
Esportazione di codice e API
L'esportazione del codice si usa quando si dispone già di un sito web a più pagine e si desidera integrarlo con pagine create su Tilda. Quando si esporta, si ottiene un archivio con immagini statiche, file HTML, JS e CSS. Inserite i file in una cartella sul vostro server e il vostro sito web crescerà con alcune belle pagine web di Tilda.
Se il contenuto deve essere aggiornato regolarmente, è possibile impostare una sincronizzazione API. In questo caso, le modifiche apportate alla pagina e pubblicate su Tilda saranno applicate automaticamente al vostro sito web.
Sicurezza e alta velocità di caricamento delle pagine
Protezione DDoS
Tutti i siti web, indipendentemente dal piano tariffario, sono protetti di default dagli attacchi DDoS con attrezzature speciali.
Consegna ottimizzata delle immagini
CDN, o Content Delivery Network
La Content Delivery Network (CDN) consente di memorizzare i contenuti su server distribuiti geograficamente e di fornire le immagini più velocemente, tenendo conto della posizione dei visitatori. Ad esempio, se un utente si trova a Berlino, riceverà un'immagine dalla Germania e non dagli Stati Uniti o dal Regno Unito.
Lazy Load
Lazy Load è una tecnologia di caricamento ritardato delle immagini. Quando un visitatore accede a un sito web, le immagini vengono caricate in sequenza man mano che si sposta all'interno del sito, anziché tutte insieme. Questo ha un impatto positivo sulla velocità di caricamento del sito.
Supporto WebP
Tilda converte automaticamente tutte le immagini dei siti web in WebP. Questo formato di nuova generazione consente una compressione che riduce le dimensioni delle immagini fino al 35% rispetto al formato JPEG, senza alcuna perdita di qualità. Non è necessario caricare le immagini sul proprio sito web in formato WebP, Tilda le convertirà per voi. La dimensione totale delle immagini si riduce di 3 volte dopo l'ottimizzazione.
La Content Delivery Network (CDN) consente di memorizzare i contenuti su server distribuiti geograficamente e di fornire le immagini più velocemente, tenendo conto della posizione dei visitatori. Ad esempio, se un utente si trova a Berlino, riceverà un'immagine dalla Germania e non dagli Stati Uniti o dal Regno Unito.
Lazy Load
Lazy Load è una tecnologia di caricamento ritardato delle immagini. Quando un visitatore accede a un sito web, le immagini vengono caricate in sequenza man mano che si sposta all'interno del sito, anziché tutte insieme. Questo ha un impatto positivo sulla velocità di caricamento del sito.
Supporto WebP
Tilda converte automaticamente tutte le immagini dei siti web in WebP. Questo formato di nuova generazione consente una compressione che riduce le dimensioni delle immagini fino al 35% rispetto al formato JPEG, senza alcuna perdita di qualità. Non è necessario caricare le immagini sul proprio sito web in formato WebP, Tilda le convertirà per voi. La dimensione totale delle immagini si riduce di 3 volte dopo l'ottimizzazione.

Ridimensionamento adattivo delle immagini
La tecnologia rileva le dimensioni del browser e del contenitore del layout, quindi richiede al server immagini ottimizzate. Se le dimensioni di ciascun contenitore di immagini sono 450 x 300 px, il visitatore non riceverà la foto originale, ma una foto ridimensionata in base alle dimensioni del contenitore. Inoltre, se una persona visita il sito web da un telefono cellulare, lo script richiederà al server un'immagine ritagliata per adattarsi allo schermo con la risoluzione desiderata.
Display retina e connessione Internet lenta
Se un visitatore utilizza un display con una maggiore densità di pixel, lo script lo riconosce e richiede al server un'immagine ad alta risoluzione. In questo modo, le immagini appariranno nitide sui dispositivi Retina. Tuttavia, nel caso in cui la connessione sia lenta (ad esempio, se un visitatore sta navigando dalla campagna), il sistema richiederà un'immagine più piccola. In questo modo si evita che la velocità di caricamento della pagina rallenti.
La tecnologia rileva le dimensioni del browser e del contenitore del layout, quindi richiede al server immagini ottimizzate. Se le dimensioni di ciascun contenitore di immagini sono 450 x 300 px, il visitatore non riceverà la foto originale, ma una foto ridimensionata in base alle dimensioni del contenitore. Inoltre, se una persona visita il sito web da un telefono cellulare, lo script richiederà al server un'immagine ritagliata per adattarsi allo schermo con la risoluzione desiderata.
Display retina e connessione Internet lenta
Se un visitatore utilizza un display con una maggiore densità di pixel, lo script lo riconosce e richiede al server un'immagine ad alta risoluzione. In questo modo, le immagini appariranno nitide sui dispositivi Retina. Tuttavia, nel caso in cui la connessione sia lenta (ad esempio, se un visitatore sta navigando dalla campagna), il sistema richiederà un'immagine più piccola. In questo modo si evita che la velocità di caricamento della pagina rallenti.
Assistenza clienti e tutorial
Le guide dettagliate e le esercitazioni del nostro Centro assistenza coprono tutte le questioni relative alla creazione di un sito web su Tilda.
Il team di assistenza Tilda risponde alle domande dei clienti attraverso il modulo presente nella dashboard o direttamente via e-mail.
I video tutorial vi aiuteranno a imparare come creare una landing page o siti web multi-pagina, negozi online o blog, e vi mostreranno il funzionamento dell'editor Zero Block e di altre funzionalità.
Inoltre, potete iscrivervi a uno dei nostri webinar gratuiti che si tengono regolarmente. I nostri webinar per principianti vi introducono al funzionamento di Tilda, mentre i workshop su argomenti specifici vi aiutano a comprendere argomenti più mirati, come l'e-commerce, i corsi online, le landing page e così via, in modo che possiate creare siti web belli ed efficaci.
I video tutorial vi aiuteranno a imparare come creare una landing page o siti web multi-pagina, negozi online o blog, e vi mostreranno il funzionamento dell'editor Zero Block e di altre funzionalità.
Inoltre, potete iscrivervi a uno dei nostri webinar gratuiti che si tengono regolarmente. I nostri webinar per principianti vi introducono al funzionamento di Tilda, mentre i workshop su argomenti specifici vi aiutano a comprendere argomenti più mirati, come l'e-commerce, i corsi online, le landing page e così via, in modo che possiate creare siti web belli ed efficaci.
Apprendimento e sviluppo
Abbiamo lanciato Tilda Education per aiutare le persone non solo a creare siti web, ma anche a imparare e sviluppare le proprie competenze. Abbiamo pubblicato un corso definitivo sulle landing page e stiamo preparando altri contenuti educativi.
"How to Build a Landing Page" è un libro di testo che insegna a costruire, progettare e lanciare landing page che convertono e aumentano il numero di clienti.
Corso online gratuito"Come costruire una pagina di atterraggio".

Pubblichiamo inoltre regolarmente guide e articoli educativi sul design e sul marketing, con consigli pratici e suggerimenti di esperti sulla costruzione e la promozione di siti web e ispiriamo la creazione di progetti interessanti.
Per chi è Tilda? Recensioni dei clienti ed esempi di siti web Tilda
Tilda ha creato un nuovo approccio alla creazione di siti web e ha cambiato l'atteggiamento verso i costruttori di siti web in generale. Ciò che rende Tilda unico è che viene utilizzato sia da marchi famosi sia da imprenditori alle prime armi che non possono ancora assumere un team di programmatori e designer.
Port of Zeebrugge, Launch, RedCarey Media, Mentorama, Engenheiros sem Fronteiras, EBAC, Skillspace, Forge, BASK, Simla, CollabHR, Dynamic Aspect, Vinilink, Nomads e altre aziende apprezzano il tempo e le opportunità offerte da Tilda.
Tilda è adatto a:
- Imprenditori che vogliono creare da soli un sito web per la propria attività.
- Marketer che creano landing page, pagine di eventi, promozioni o progetti speciali.
- Designer che creano siti web per i clienti.
- Aziende che vogliono che la manutenzione del sito web sia semplice.
- Media e blogger che vogliono progettare i loro contenuti in modo insolito.
- Imprenditori che vogliono creare da soli un sito web per la propria attività.
- Marketer che creano landing page, pagine di eventi, promozioni o progetti speciali.
- Designer che creano siti web per i clienti.
- Aziende che vogliono che la manutenzione del sito web sia semplice.
- Media e blogger che vogliono progettare i loro contenuti in modo insolito.
Esempi di siti web Tilda

Pagina di atterraggio

Pagina di destinazione aziendale

Pagina di destinazione del prodotto IT

Sito web aziendale a più pagine

Progetto speciale

Pagina di destinazione del prodotto

Pagina di destinazione dell'app

Sito web e negozio online del vigneto francese

Pagina di destinazione dei servizi di trading

Libreria online di diapositive di presentazione

Scuola online

Sito web dell'applicazione mobile
Testimonianze dei clienti
Quello che gli esperti professionisti scrivono su Tilda si può leggere su Techradar, Smashing Magazine, Techcrunch, SuperbWebsiteBuilders e altre risorse.
Ecco alcune testimonianze dei nostri clienti:
Ecco alcune testimonianze dei nostri clienti:
Piani tariffari
Cosa rende Tilda diverso dagli altri website builder:
- È possibile creare un sito web gratuitamente
- Esistono solo due piani a pagamento ed è molto facile comprenderli
- È possibile creare un sito web gratuitamente
- Esistono solo due piani a pagamento ed è molto facile comprenderli
Tilda Personal: Tutte le funzionalità della piattaforma, comprese newsletter, moduli online, CRM, statistiche, codice personalizzato, negozio online e sistemi di pagamento.
Tilda Business: Lo stesso + l'esportazione del codice e la possibilità di creare 5 siti web.
Mentre altri costruttori di siti web dividono le funzionalità e chiedono costi aggiuntivi per abilitare le statistiche, i moduli online o gli strumenti di e-commerce, i piani Tilda includono tutte le funzionalità.
Tilda Business: Lo stesso + l'esportazione del codice e la possibilità di creare 5 siti web.
Mentre altri costruttori di siti web dividono le funzionalità e chiedono costi aggiuntivi per abilitare le statistiche, i moduli online o gli strumenti di e-commerce, i piani Tilda includono tutte le funzionalità.
Piano gratuito Tilda
Prezzo: Gratuito
È possibile creare e pubblicare un sito web su Tilda gratuitamente e non si tratta di una promozione limitata nel tempo. Potete personalizzare l'URL del vostro sito, ad esempio mysite.tilda.ws, e inviare il link ai vostri amici o clienti, pubblicizzarlo, promuoverlo sui social media e aggiungerlo al vostro profilo.
È possibile creare e pubblicare un sito web su Tilda gratuitamente e non si tratta di una promozione limitata nel tempo. Potete personalizzare l'URL del vostro sito, ad esempio mysite.tilda.ws, e inviare il link ai vostri amici o clienti, pubblicizzarlo, promuoverlo sui social media e aggiungerlo al vostro profilo.
Piano personale Tilda
Prezzo: 10 dollari al mese con abbonamento annuale
Collegare il proprio dominio, impostare moduli online, integrare servizi di terze parti, creare un negozio online, inserire codice HTML personalizzato, utilizzare un sistema CRM integrato e molto altro ancora. Il periodo di prova gratuito offre 2 settimane di Piano Personale gratis - non è richiesta alcuna carta. Dopo il periodo di prova, è possibile tornare al piano gratuito, tutto il lavoro sarà salvato.
Collegare il proprio dominio, impostare moduli online, integrare servizi di terze parti, creare un negozio online, inserire codice HTML personalizzato, utilizzare un sistema CRM integrato e molto altro ancora. Il periodo di prova gratuito offre 2 settimane di Piano Personale gratis - non è richiesta alcuna carta. Dopo il periodo di prova, è possibile tornare al piano gratuito, tutto il lavoro sarà salvato.
Piano aziendale Tilda
Prezzo: 20 dollari al mese con abbonamento annuale
Adatto alle aziende che hanno più siti web - il costo per ogni sito web è di 4 dollari al mese; ottimo anche per i designer che costruiscono siti web per i clienti e lavorano contemporaneamente su diversi progetti, e per gli sviluppatori che vogliono esportare il codice.
Adatto alle aziende che hanno più siti web - il costo per ogni sito web è di 4 dollari al mese; ottimo anche per i designer che costruiscono siti web per i clienti e lavorano contemporaneamente su diversi progetti, e per gli sviluppatori che vogliono esportare il codice.
Sintesi
È possibile creare qualsiasi sito web - pagine di atterraggio, negozi online, siti aziendali, corsi online, pagine promozionali, ecc. Nessuno può raccontare la storia dell'azienda meglio del fondatore, e Tilda vi aiuterà con il design: il sito sarà bello e facile da usare.
Al momento, la piattaforma consente di implementare tutte le funzionalità dei siti web moderni. Mentre il web è in continua evoluzione, la caratteristica distintiva di Tilda è che la piattaforma viene continuamente migliorata. Potete vedere come si sta evolvendo la piattaforma nelle nostre relazioni annuali del 2017, 2018, 2019 e 2020. È il risultato degli sforzi congiunti di persone che lavorano su un prodotto di cui sono innamorate per far prosperare la vostra attività ❤️.
Al momento, la piattaforma consente di implementare tutte le funzionalità dei siti web moderni. Mentre il web è in continua evoluzione, la caratteristica distintiva di Tilda è che la piattaforma viene continuamente migliorata. Potete vedere come si sta evolvendo la piattaforma nelle nostre relazioni annuali del 2017, 2018, 2019 e 2020. È il risultato degli sforzi congiunti di persone che lavorano su un prodotto di cui sono innamorate per far prosperare la vostra attività ❤️.
Se ti piace Tilda o se questo articolo ti è stato utile, condividilo con i tuoi amici sui social media!
Il sito web che avete sempre sognato inizia proprio da qui












