Animazione del trigger
Ora, facendo clic su un elemento, è possibile avviare un'animazione di un altro elemento all'interno del blocco.
Per testare l'animazione, aprire la pagina su schermi più grandi di 1200px.





CLICCAMI!
Animazione del trigger

Ora, facendo clic su un elemento, è possibile avviare un'animazione di un altro elemento all'interno del blocco.
SOPRAVVIVERE!







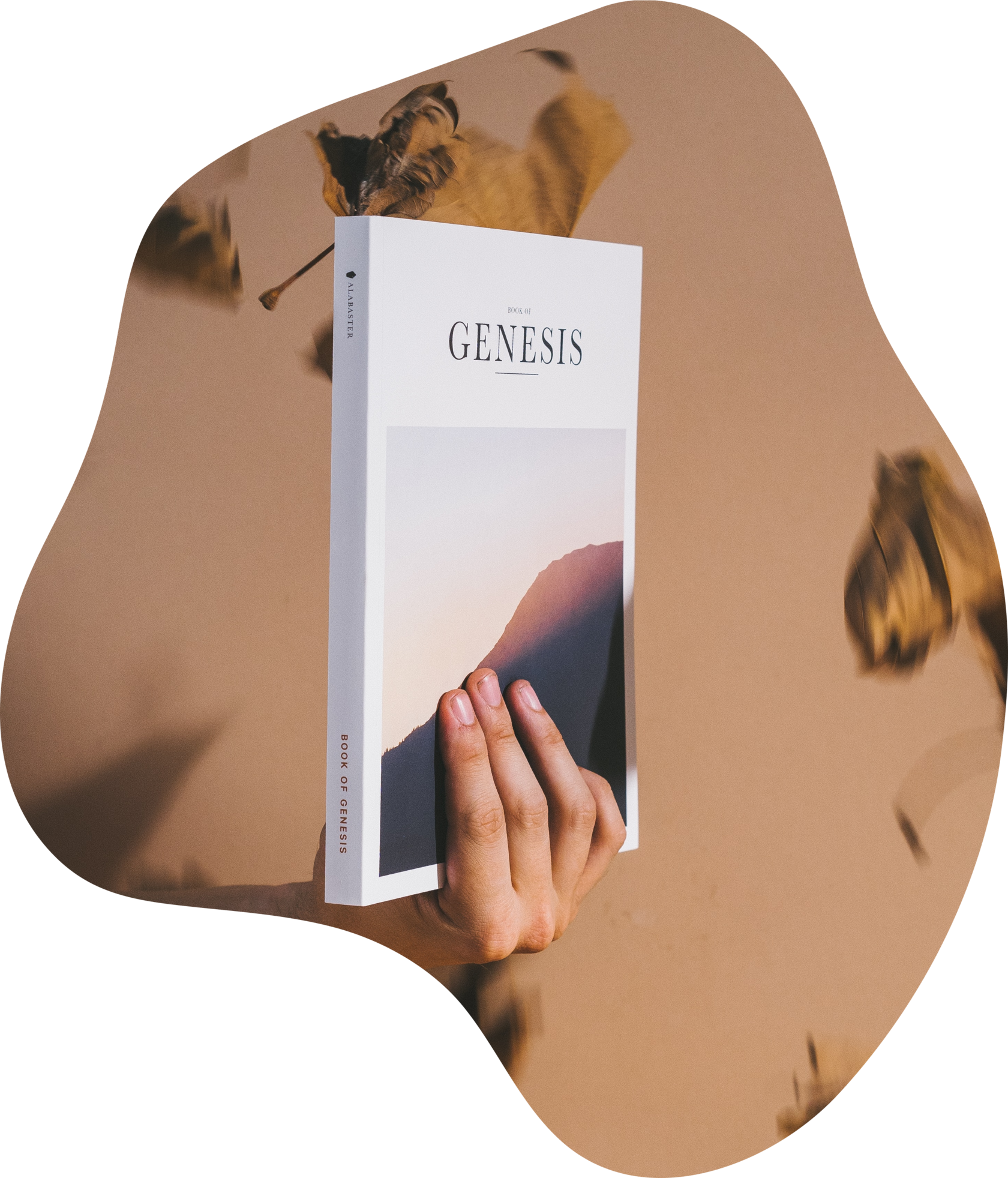
Il negozio online ufficiale Supreme
Progettazione e promozione dell'app Music Daily
Sinergia tra me e Aviro per il Daily Mail
App web e mobile di City Cycling
Il concetto di sito web Darrial
INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

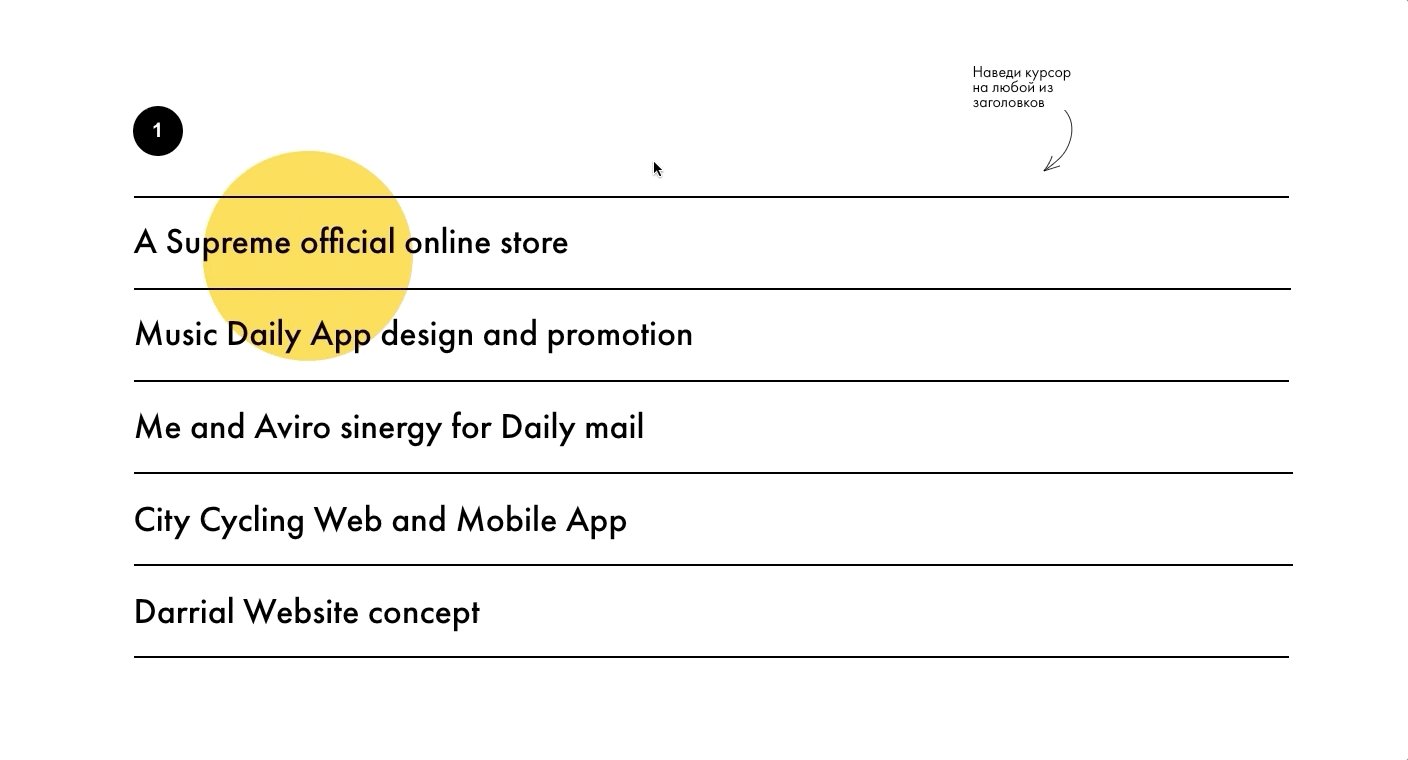
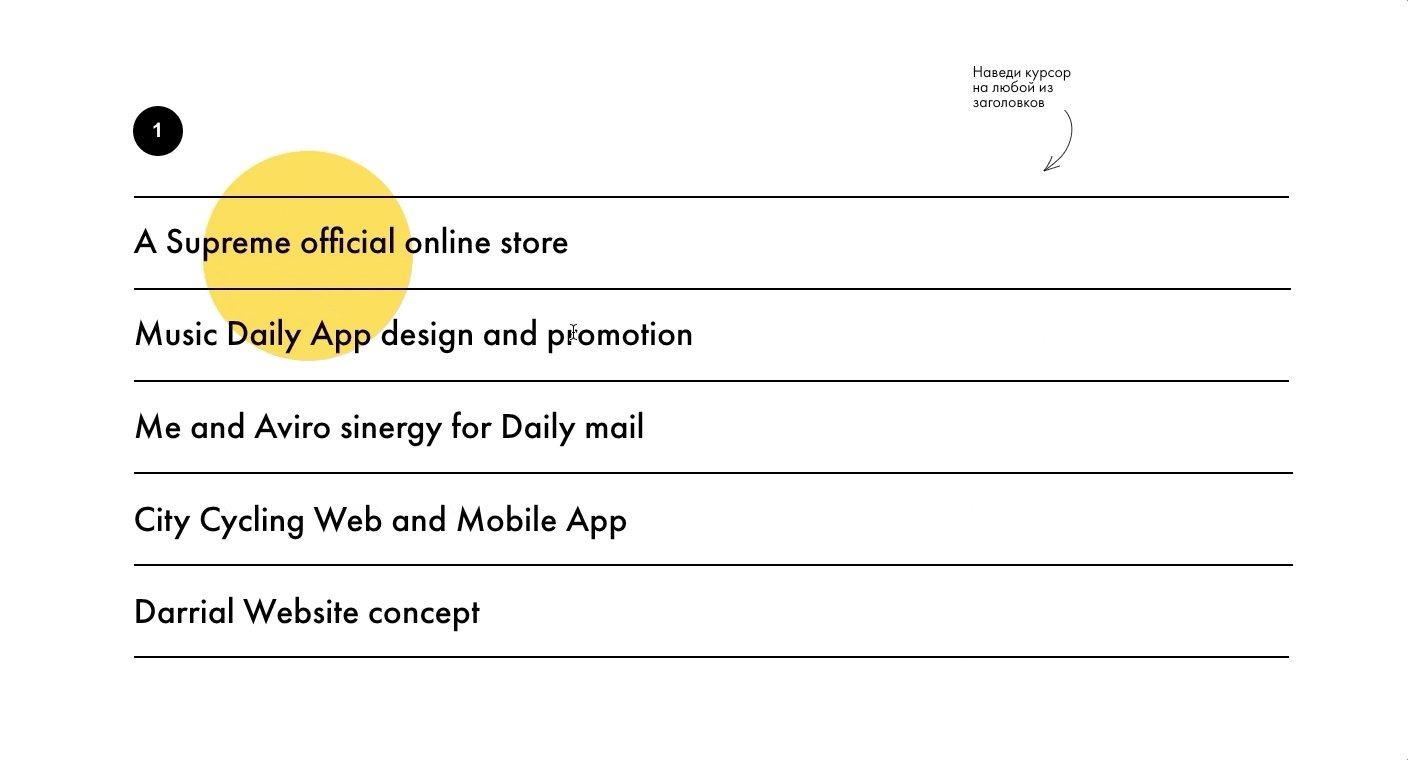
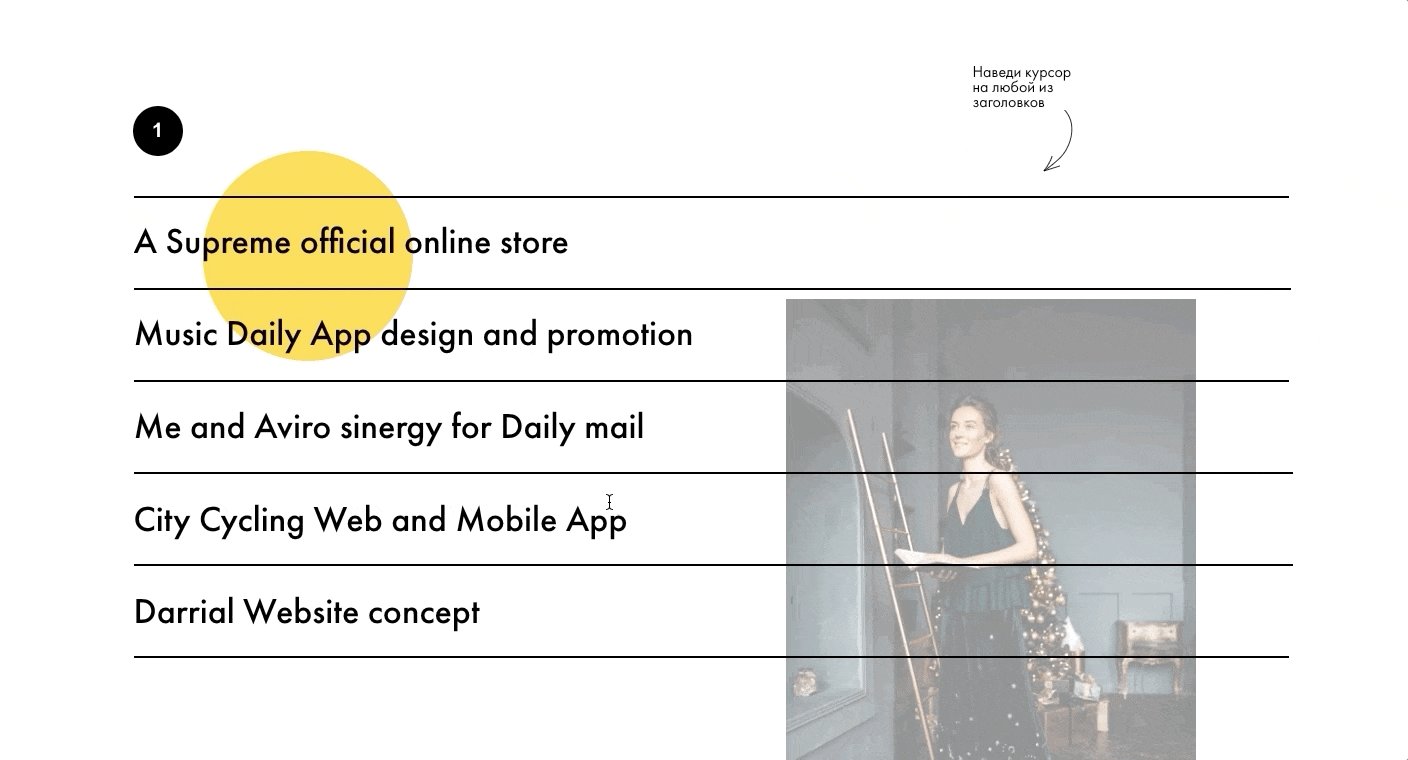
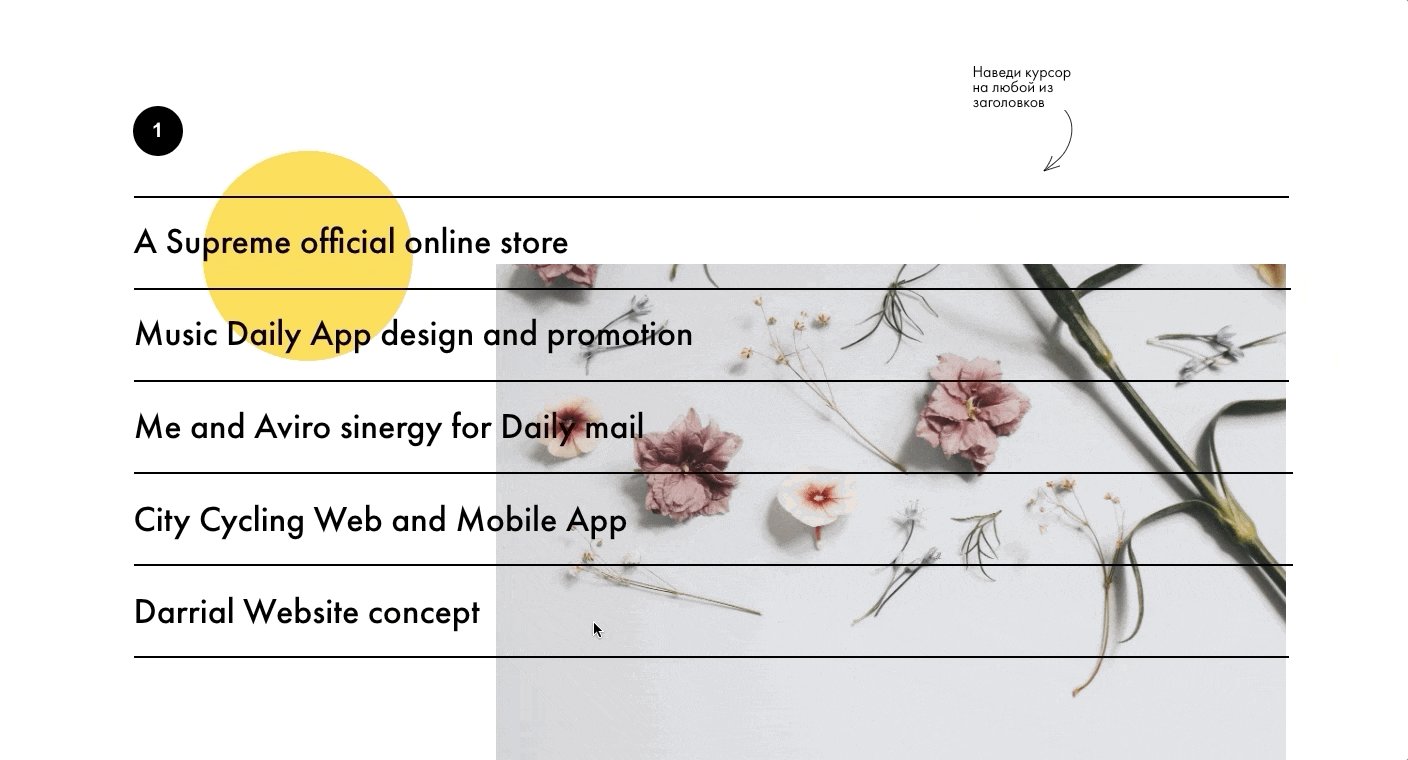
1

Passare il mouse su qualsiasi titolo
L'immagine appare quando si passa il mouse sul testo
- Innesco - Titolo
- Evento - Passaggio del mouse
- Immagini - Eventi puntatore - Nessuno
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Evento - Passaggio del mouse
- Immagini - Eventi puntatore - Nessuno
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100

Scegliere qualsiasi progetto, passare il mouse su qualsiasi titolo
Lavoro commerciale

Ritratto e fotografia di moda

Fotografia di eventi



INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE


2


Passare il mouse su qualsiasi titolo
L'immagine appare quando si passa il mouse sul testo
- Innesco - Titolo
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
Inglese
Francese
Deutch
Spagnolo
Italiano
Cinese

Passare il mouse sull'icona di una lingua
Salutate in sei lingue popolari
INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

3
L'immagine con la traduzione appare al passaggio del testo
- Trigger - Titolo della lingua
- Immagini - Eventi puntatore - Nessuno
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Scala 250; Opacità 100
- Immagini - Eventi puntatore - Nessuno
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Scala 250; Opacità 100
FOTOGRAFIA
Esempi di fotografia
Per un buon sito portfolio non bastano le immagini. Seguite i nostri consigli per utilizzare parole e fotografie che raccontino una storia.
ILLUSTRAZIONE
INIZIARE
CON LA TUA
ANIMAZIONE
CON LA TUA
ANIMAZIONE

Illustrazione commerciale e personale
Lavoriamo con clienti che spaziano dalla pubblicità ai marchi, dalla moda alla vendita al dettaglio e altro ancora.
4

Passare il mouse su una carta qualsiasi
Lo sfondo bianco, il titolo e il testo appaiono quando si passa il mouse su un'immagine.
- Innesco - Immagine
- Evento - Passaggio del mouse
- Fase 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100, Spostamento Y -50
- Evento - Passaggio del mouse
- Fase 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100, Spostamento Y -50


NEW POWER IN ANIMATION
5

INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

Passare il mouse sul testo qui sotto
Il testo viene evidenziato. Sulla pagina vengono visualizzati dei riquadri gialli. Sotto il testo viene visualizzata una forma.
- Trigger - Copia del testo
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100

Chemex
La caffettiera Chemex è una caffettiera manuale in vetro di tipo pour-over, inventata da Peter Schlumbohm nel 1941 e prodotta dalla Chemex Corporation di Chicopee, Massachusetts. Nel 1958, i progettisti dell'Illinois Institute of Technology hanno dichiarato che la caffettiera Chemex è "uno dei prodotti meglio progettati dei tempi moderni" ed è inclusa nella collezione del Museum of Modern Art di New York.

Puntare e passare il mouse sulla parola Chemex nel titolo
INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

6
Quando si fa clic sul titolo, viene visualizzato un cartoncino bianco con del testo.
- Trigger - Copia del testo
- Evento - Clic
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Evento - Clic
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
La sottolineatura sotto il titolo appare nella pagina
- Trigger - Copia del testo
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Evento - Hover
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100


INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

7


Fare clic su UN'ONDA
L'immagine appare quando si passa il mouse sul testo
- Innesco - Titolo
- Evento - Clic
- Passo 1 - Durata 0,1; Spostamento Y -100px
- Passo 2 - Durata 0,1; Spostamento Y - 0
A partire dal secondo modulo Ritardo 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
- Evento - Clic
- Passo 1 - Durata 0,1; Spostamento Y -100px
- Passo 2 - Durata 0,1; Spostamento Y - 0
A partire dal secondo modulo Ritardo 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
8
Strade di Berlino
Berlino è la capitale e la città più grande della Germania sia per superficie che per popolazione. I suoi 3.748.148 abitanti (2018) la rendono la seconda città più popolosa dell'Unione Europea dopo Londra. La città è uno dei 16 Stati federali della Germania. È circondata dallo Stato del Brandeburgo e contigua a Potsdam, la capitale del Brandeburgo. Le due città sono al centro della regione della capitale Berlino-Brandeburgo che, con circa sei milioni di abitanti e una superficie di oltre 30.000 km², è la terza regione metropolitana più grande della Germania dopo le regioni del Reno-Ruhr e del Reno-Meno.
La Porta di Brandeburgo è un monumento neoclassico del XVIII secolo, costruito a Berlino per ordine del re prussiano Federico Guglielmo II dopo il successo della restaurazione dell'ordine durante la Rivoluzione batava.
Fagottini di pasta dolce, fritti nel grasso o nell'olio, ripieni di marmellata e glassati con zucchero a velo. Sono conosciuti anche come "Berliner" o, nella parte orientale della Germania e in Baviera, sono chiamati "Krapfen".
Il tedesco è la lingua ufficiale e predominante di Berlino. È una lingua germanica occidentale che deriva la maggior parte del suo vocabolario dal ramo germanico della famiglia delle lingue indoeuropee.

INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

Fare clic sul titolo
La scheda appare quando si fa clic sul testo
- Trigger - Titolo e descrizione
- Evento - Clic
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,2; Spostamento Y -417; Opacità 100
- Evento - Clic
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,2; Spostamento Y -417; Opacità 100
La descrizione scompare quando si clicca su di essa e il titolo
- Trigger - Titolo e descrizione
- Evento - Clic
- Passo 2 - Durata 0,2; Spostamento Y -145; Opacità 0
- Evento - Clic
- Passo 2 - Durata 0,2; Spostamento Y -145; Opacità 0
ANDIAMO!
Sostituire gli elementi al clic o al passaggio del mouse

Passare il mouse su qualsiasi pulsante
SPOSTAMENTI SU
INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

GIOCARE
9
Sostituzione di un elemento con un altro
- Innesco - Pulsante 2 (livello superiore)
- Immagine superiore - Eventi puntatore - Nessuno
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100
- Immagine superiore - Eventi puntatore - Nessuno
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,1; Opacità 100

Creare una guida ai contenuti della pagina

Passare il mouse su qualsiasi sezione per saperne di più
10





ALBERI
TERRA
UCCELLI
INSETTI
ACQUA
Gli insetti o Insecta sono invertebrati esapodi e sono il gruppo più numeroso del phylum degli artropodi. Le definizioni e le circoscrizioni variano; di solito, gli insetti comprendono una classe all'interno degli Arthropoda.
Alcuni uccelli, in particolare i corvidi e i pappagalli, sono tra gli animali più intelligenti; diverse specie di uccelli costruiscono e utilizzano strumenti e molte specie sociali trasmettono le conoscenze attraverso le generazioni, il che è considerato una forma di cultura.
La pedosfera si interfaccia con la litosfera, l'idrosfera, l'atmosfera e la biosfera. Il termine pedolite, usato comunemente per indicare il suolo, si traduce in pietra macinata nel senso di "pietra fondamentale".
In botanica, un albero è una pianta perenne con un fusto allungato, o tronco, che supporta rami e foglie nella maggior parte delle specie. In alcuni usi, la definizione di albero può essere più ristretta.
L'acqua è una sostanza chimica inorganica, trasparente, insapore, inodore e quasi incolore, che è il principale costituente dell'idrosfera terrestre e dei fluidi della maggior parte degli organismi viventi.
INIZIARE
CON L'ANIMAZIONE
CON L'ANIMAZIONE

L'immagine appare quando si passa il mouse sul titolo
- Innesco - Titolo
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,3; Opacità 100
- Evento - Passaggio del mouse
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,3; Opacità 100
Quando si passa il mouse sul titolo, viene visualizzata una scheda con testo
- Innesco - Titolo
- Evento - Passaggio del mouse
- Testi e gatti - Eventi puntatore - Nessuno
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,3; Opacità 100; Sposta - 250
- Evento - Passaggio del mouse
- Testi e gatti - Eventi puntatore - Nessuno
- Passo 1 - Durata 0; Opacità 0
- Passo 2 - Durata 0,3; Opacità 100; Sposta - 250
Esempio di effetto di animazione quando si passa il mouse sugli elementi

Esempio di effetto di animazione quando si fa clic sugli elementi

FUNZIONA!
CLICCA QUI
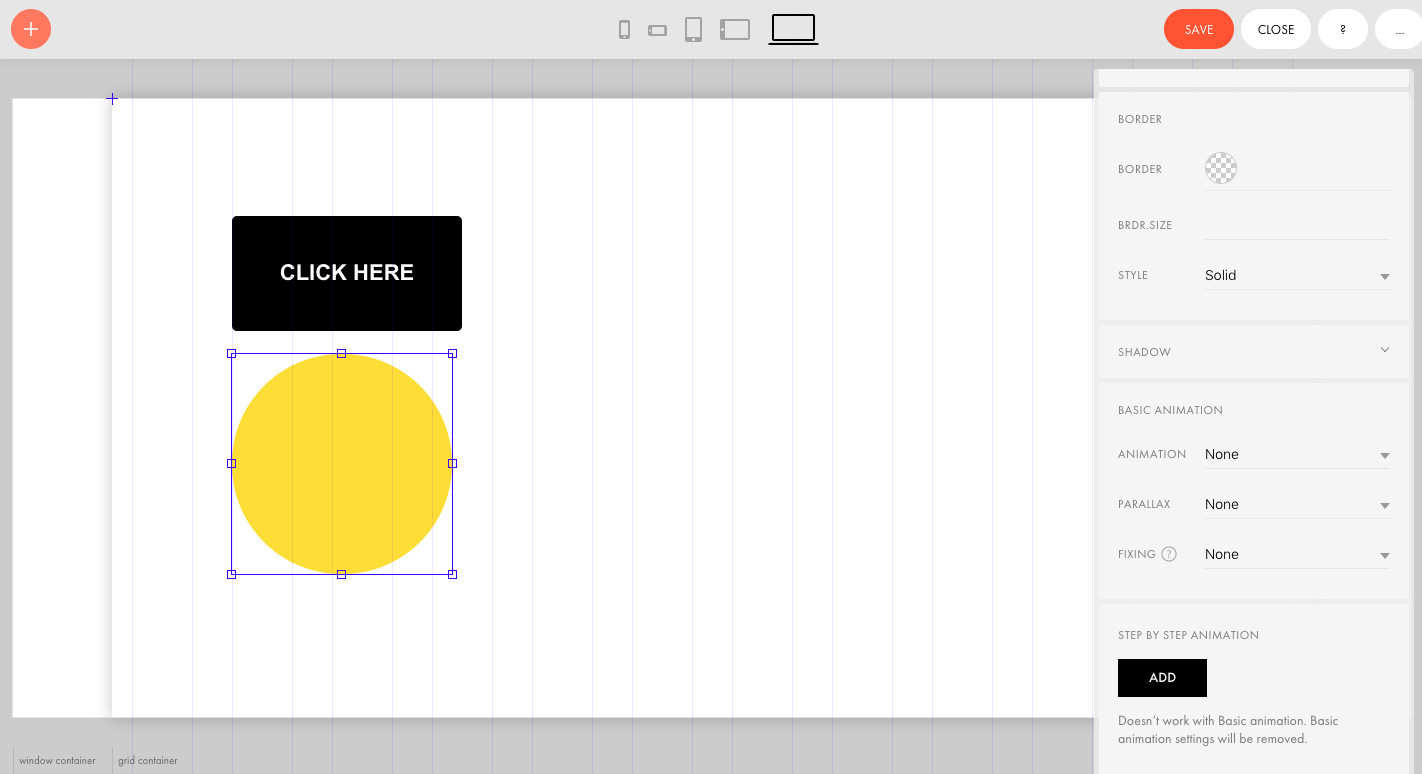
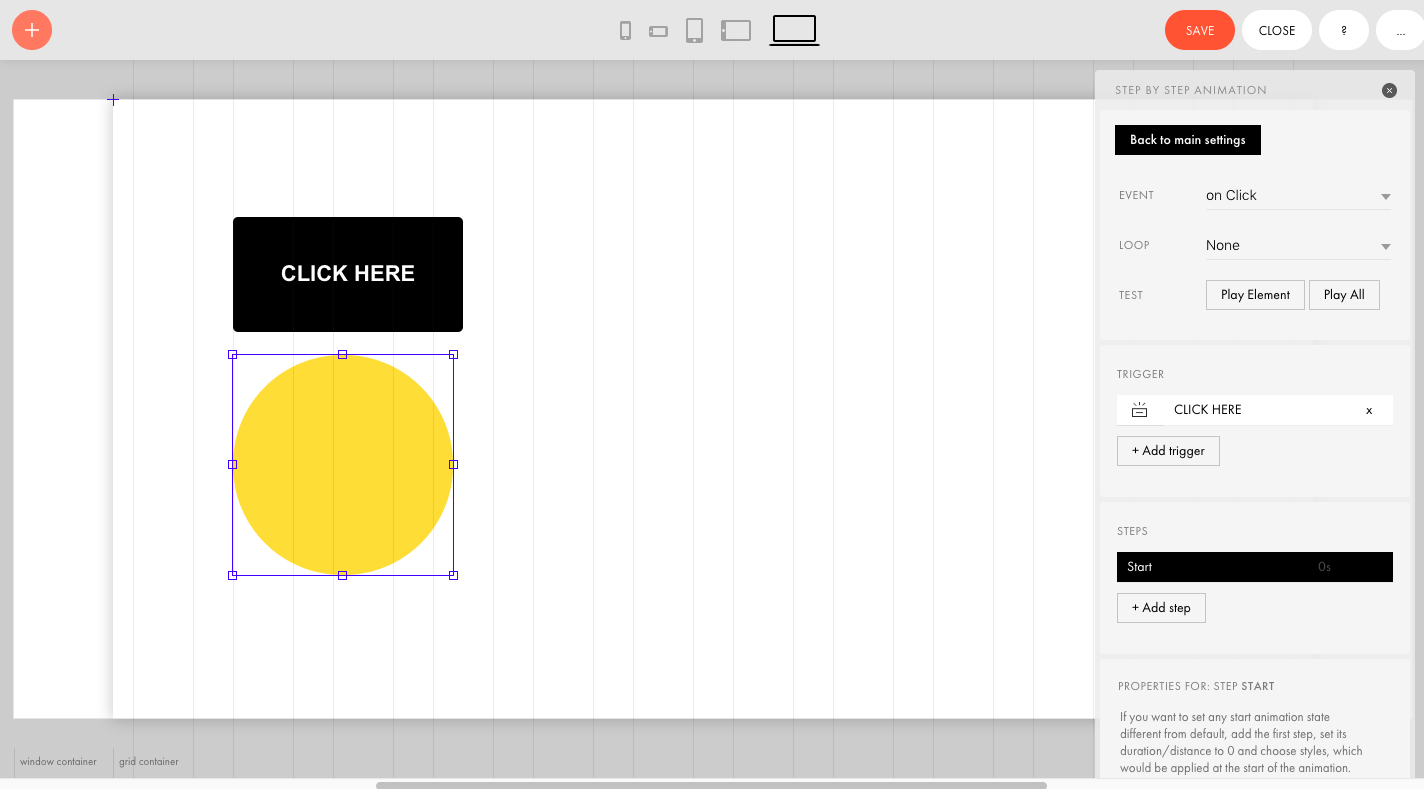
Come funziona l'animazione trigger
Aggiungere un cerchio e un pulsante nel Zero Block. Selezionare il cerchio e aprire le impostazioni dell'Step-by-step animation .

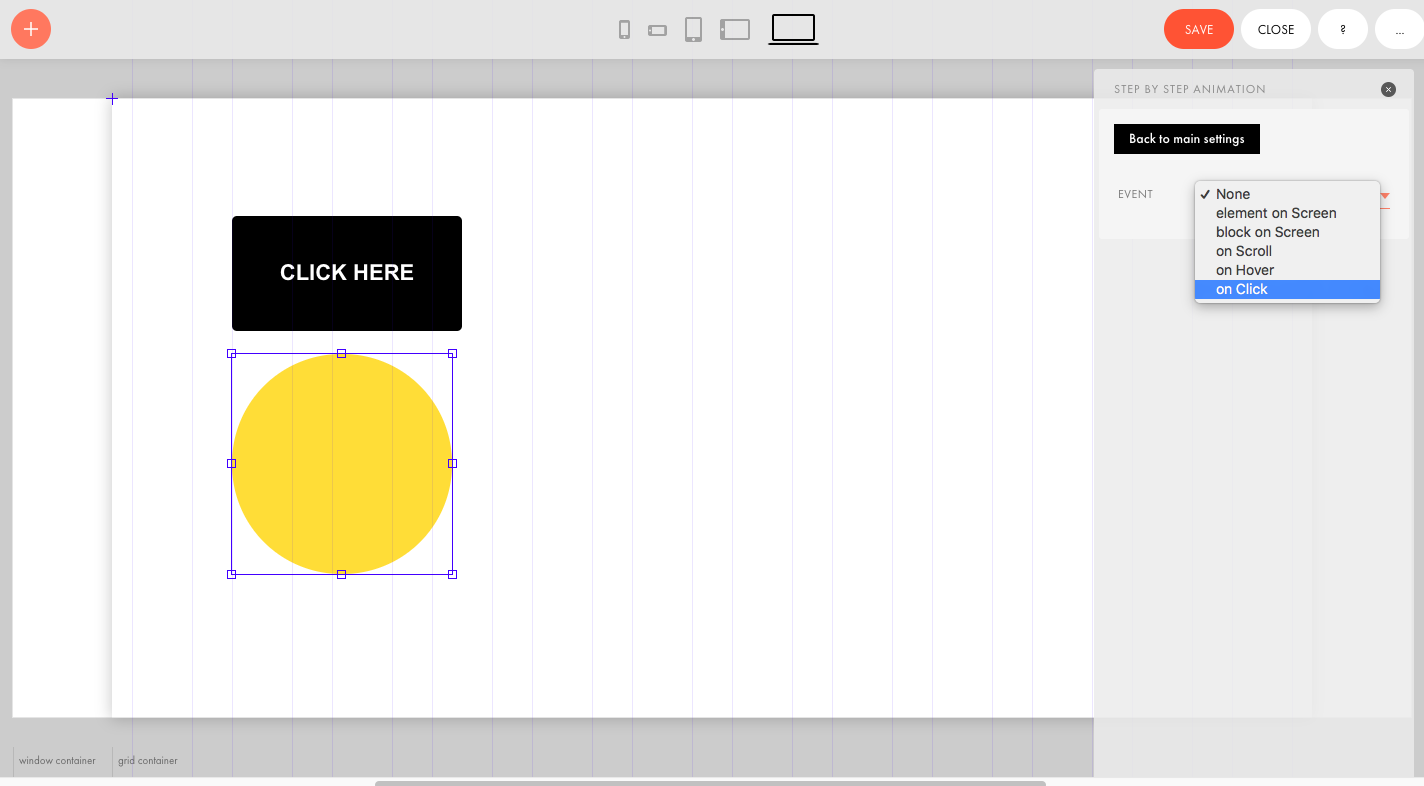
Come EVENTO, selezionare Al clic o Al passaggio del mouse.

Fare clic su Aggiungi trigger nelle impostazioni, quindi sul pulsante CLICCA QUI. Il pulsante è stato selezionato come trigger di animazione.

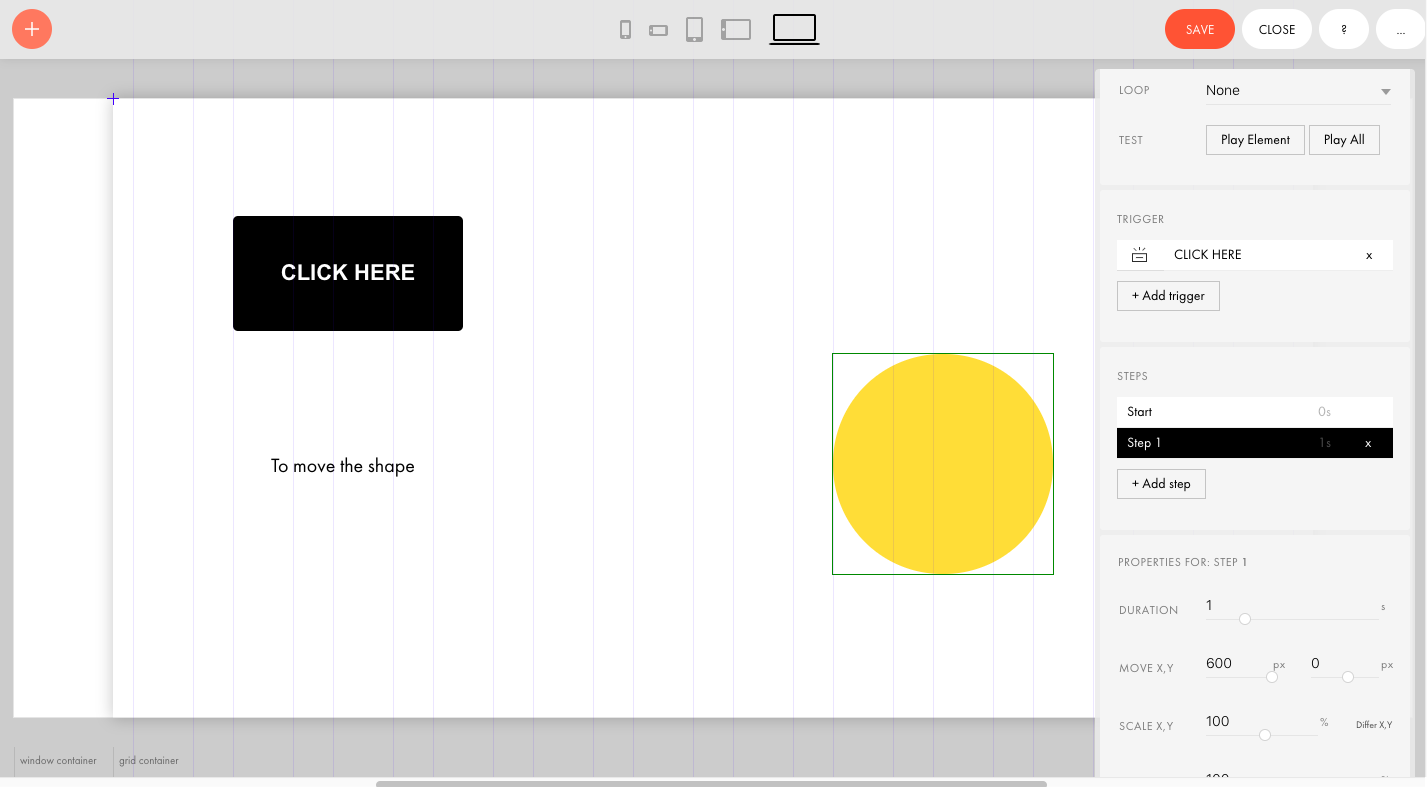
Animazione di aggiunta passo-passo. Abbiamo spostato il cerchio giallo di 600px a destra al clic del pulsante.


L'effetto dell'animazione di attivazione funziona al clic o al passaggio del mouse.
È possibile assegnare diverse animazioni a un trigger
È possibile assegnare più trigger per un'animazione
Studiamo un semplice esempio




